「Twitterカード」の概要と設定方法について
2015/09/10
Twitterで企業アカウントを運用されている方は、「Twitterカード」の存在をご存知でしょうか。「Twitterカード」を使うことで、自社ホームページのコンテンツを紹介する時などに、通常の投稿よりも目を引きやすくなり、CTRを高めることができます。
今回は、この「Twitterカード」の設定方法について説明したいと思います。
■Twitterカードとは
ではまず、「Twitterカード」がそもそも何かというところから説明します。「Twitterカード」とは、Twitter上でのOGP設定を指します。
OGP(Open Graph Protocol)設定とは、「リンク先のウェブページの内容を紹介するための仕様」のことです。もともとFacebookが提唱した規格となりますが、今ではmixiやはてなブックマーク、GREEなど幅広く使用されています。
これにより実際にページにアクセスしなくとも、どんなページ内容なのか、誰が書いているのかといった情報をタイムラインなどに貼り付けられたURLから自動で取得し表示することができます。
この設定のことをTwitterでは「Twitterカード」と呼びます。Twitterの場合、ツイートにURLが含まれていると、そのURLのサムネイル画像、タイトル、紹介文が自動的に表示されます。
そのため、通常のツイートよりも表示幅が広がり、リンク先の概要もひと目で把握できるので、ユーザーの関心を引いてリンクがクリックされる確率が高くなります。つまり「Twitterカード」の設定有無では、CTRに大きく差が生まれるかもしれません。
■Twitterカードの表示形式
「Twitterカード」には表示形式が以下の7種類存在します。
————————————————
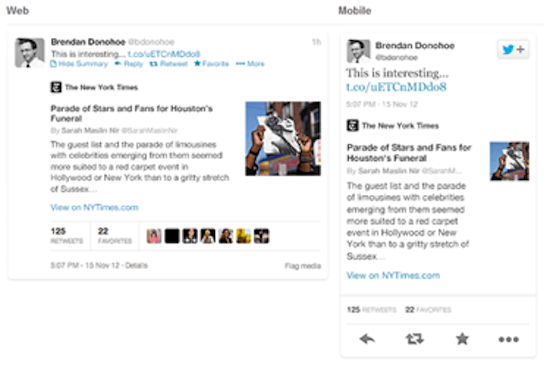
①Summaryカード
URLの概要をまとめて表示してくれるタイプです。最も一般的な表示形式です。

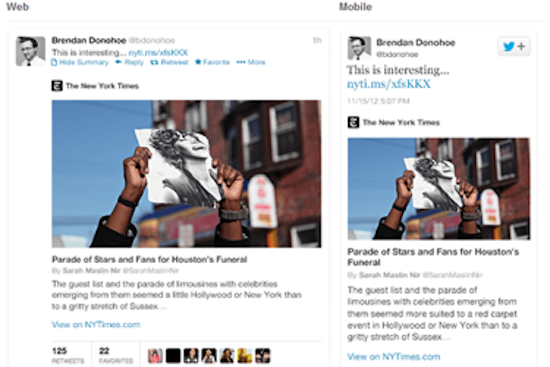
②Summary with Large Imageカード
Summaryカードの画像がより大きく表示されるタイプです。

③Photoカード
画像が優先して表示されるタイプです。画像をクリックするとツイート内容が表示されます。ビジュアル訴求が重要な業種にオススメです。

④Galleryカード
一度の投稿で複数枚の画像を表示させることができるタイプです。表示させる画像は最大4枚まで選択することができます。

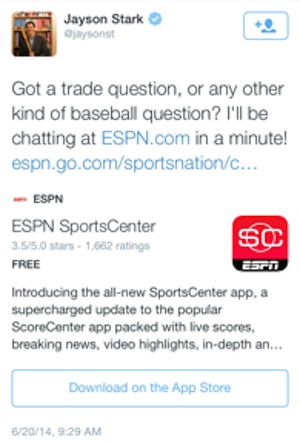
⑤Appカード
アプリを紹介に向けたタイプです。アプリケーションの名前や紹介文、アプリアイコンだけでなく、評価や価格なども表示されます。

⑥Playerカード
ツイートに動画を埋め込めるタイプです。
※Playerカードのみ設定方法が異なるので注意しましょう。以下参照ください。
https://dev.twitter.com/ja/cards/types/player
⑦Productカード
製品紹介に最適化されたタイプです。サムネイル画像と説明文の他にも、価格や在庫数など、購入時に必要な情報が表示されるように設定することができます。

以上7種類となります。
そしてそれらを設定する際は以下の手順を踏みます。(Playerカードのみ例外)
1.設定したいカードのサンプルコードを自社ホームページに追加
2.追加したページのURLをこちらに入力し、Twitterカード追加の申請を行う
3.申請が承認されたら完了
承認後は該当ページをツイートして表示を確認しましょう。設定は数十分もかからずに完了できます。
Twitterカードはページごとに設定できるため、コンテンツの内容によって上記の7種類を使い分けて使えるようになりましょう。
■最後に
リスティング広告などにおいても同様のことが言えますが、投稿の表示幅を広げるということは、CTRを上げるうえで非常に重要です。少しでも表示面積が大きい方がユーザーにアピールができます。
さらに、画像及び概要が表示されるということも、投稿に与える影響は大きいと思います。
画像が表示されることで当然目に止まりやすくなりますし、イメージも膨らみ、同様にCTRを上げる要因となります。
また、概要が表示され、事前に情報を見せられることで、内容に興味のないユーザーの流入を防ぐことが出来ます。広告においては、CPC課金型のメニューの場合、コストの削減にもつながりますね。
Twitterを運用する上でメリットの多い機能だと思いますので、どのタイプで実施すべきか吟味して、すぐに設定にとりかかりましょう。
この記事を書いた人:ソーシャルメディアラボ編集部













