Facebookページの「Like Box」が6月23日でサービス終了。「Page Plugin」への移行手続きはお早めに
2015/04/30
会社のホームページやオウンドメディア、ブログなどにFacebookページの「Like Box」を設置している方は多いと思います。そのLike Boxが2015年6月23日に利用できなくなるのはご存知でしょうか?
本記事では「Page Plugin」への設定変更について、順を追って説明していきます。Facebookでは公式の対応策をすでに発表しており、それぞれのメディアに設定しているLike Boxのコードを書き換えるだけで問題ないので、利用停止日前に設定し直しておきましょう。
なお、名称も今までの「Like Box」から「Page Plugin」に変更となります。運用担当者はご注意ください。
■Like Boxってなに?
まず簡単に、既存のLike Boxについて説明させていただきます。運営しているウェブサイトやブログに以下のようなボックスがあるかご確認下さい。

※拡大

※全体
Like BoxはメディアからFacebookページヘのいいね!や誘導に役立つため、多くの企業が利用していると思います。このLike Boxが今回利用停止となるサービスですので、もし見つけたらこれから説明する流れで修正を施してみてください。
■Page Pluginコードの取得
まずは新しく設定する「Page Plugin」のコードを取得します。
以下のURLにアクセスして下さい。
https://developers.facebook.com/docs/plugins/page-plugin

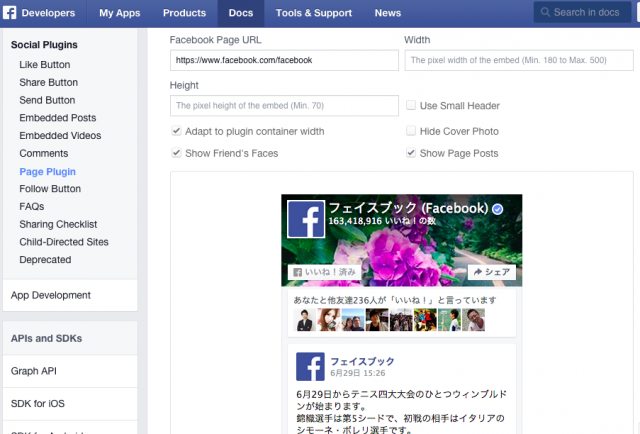
上記の画面が表示されるので、各欄に以下の説明に従って情報を入力します。
1.FacebookページのURL
2.設定したいPagePluginの横幅を指定(180px~500px)
3.設定したいPagePluginの縦幅を指定(130px~任意)
4.いいね!してくれた友だちの写真を載せたければチェック
5.背景のカバー画像を表示したくなければチェック
6.Facebookページのタイムラインを表示したければチェック
■書き出されたコードの入力
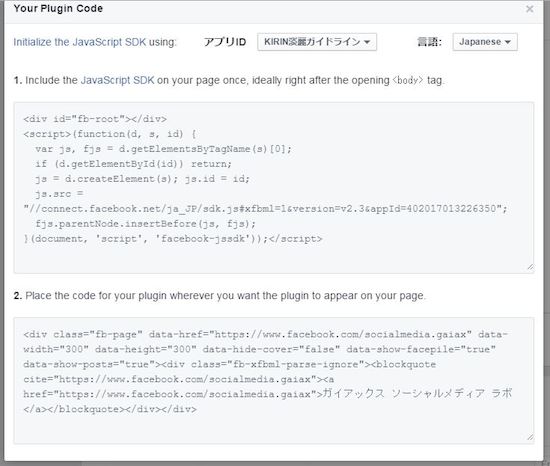
全ての入力が完了すると、左下の「Get Code」ボタンをクリックします。すると以下のようにコードがふたつ書き出されます。

上記画像の項番1の部分は、運営しているメディアのヘッダーにあるbodyタグ(
)の直後にペーストし、上記画像の項番2の部分は、Page Pluginを表示したい箇所にペーストします。※この作業は、何を利用してウェブサイトやブログを構築しているかによって入力方法が異なるため、詳しくはお使いのサービスのヘルプなどをご参照下さい
■ビジュアルに訴えかけるデザインへ
正しく記述できていれば、Page Pluginが以下のように表示されているはずです。

※拡大

※全体
カバー画像やシェアボタンが追加された代わりに、表示される友だちの写真は減っているようです。よりビジュアルに訴えかけるデザインへ変化しました。
変更は以上で完了となります。複数メディアを運営している方は、それぞれに設定しているLike Boxをサイズごとにコードの書き出しをする必要があるため多少手間はかかりますが、一度やっておけば以降の処理は必要ありません(現段階では)。
6月23日まで残り約1ヶ月強あるため、直前に対応して慌ただしくなる前に早め早めの対応をオススメします。
この記事を書いた人:ソーシャルメディアラボ編集部













