こんなの待ってた!PC・iPhoneで開いたサイトでFacebookシェアをさくっと行う方法|こんなに簡単にシェアできるなんて!
2012/04/26
iPhone、Chrome、Firefoxで開いたサイトをFacebookでシェアするならこの方法で!

『この記事、Facebookでシェアしたい!
なのに、なんでこのサイト、シェアボタン付いて無いんだろう。。』
最近でこそ、サイトにFacebook「いいね!」ボタンを付けているサイトも増えてきましたが、それでも、「シェア」ボタンを付けているサイトは少ないです。
※ラボ編集部注:2016年7月現在、一部URLが閲覧できなくなっているため、修正しました。
今回は、そんな悩みを解決するために、Facebook「シェア」ボタンが付いていないサイトでも、簡単にPC・iPhoneでシェアする方法をご紹介します。
意外とまだこの方法をご存知ない方も多いのではないでしょうか?
ラボのFacebookページでは記事で書いていない情報も発信中!
よかったら記事を読む前に「いいね!」をお願いします!
↓
1.PCのシェアはこの拡張機能で!
Chromeなら「Facebook Share Button」を使う!
Chromeを使っている方は、「Facebook Share Button」という拡張機能を使いましょう。

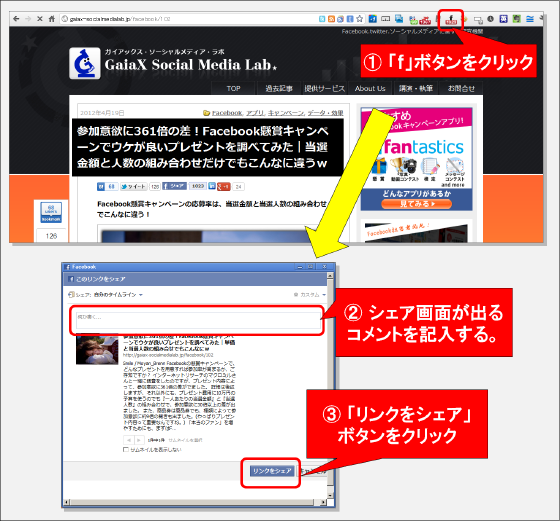
▼こういった具合で簡単にシェアできます。

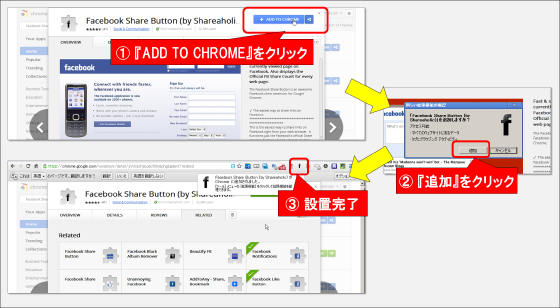
▼「Facebook Share Button」の拡張機能、設置の流れ

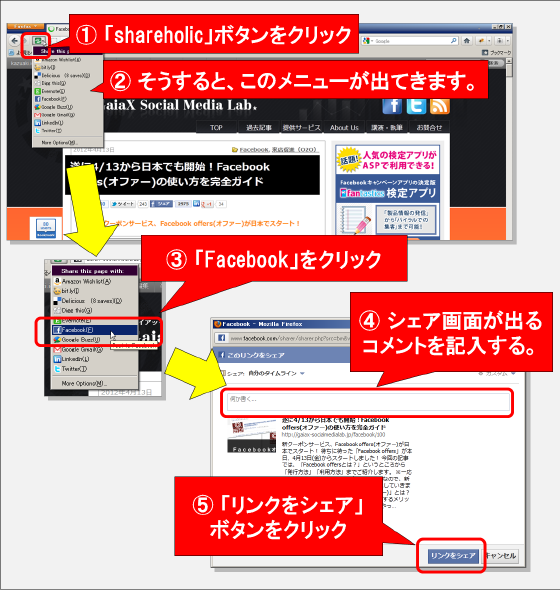
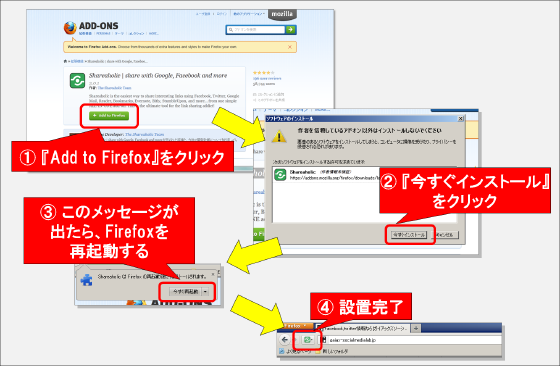
FireFoxなら「Shareaholic」を使う!
FireFoxをお使いの方は、「Shareaholic」という拡張機能を使いましょう。

▼こういった具合で簡単にシェアできます。


▼「Shareaholic」の拡張機能、設置の流れ

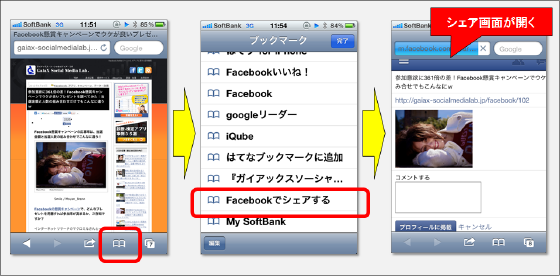
2.iPhoneでシェアしたい時はこのブックマークレットで!
iPhoneでsafariでブラウジングしていた時もシェアに困ります。シェアボタンを付けてくれているサイトって本当に少ないですからね。。
そんな時に役立つのがこのブックマークレットです。
▼こういった具合で簡単にシェアできます。

設定の流れ1:適当なページをブックマーク
まず最初に、なんでも良いので適当なページをブックマークします。

設定の流れ2:ブックマークレット用のコードをコピー
「流れ1」で登録したブックマークに「Facebookでシェア」用のコードを上書きします。そのために、まずは以下のコードをiPhoneでコピーします。
javascript:var d=document,f=’http://www.facebook.com/share’,l=d.location,e=encodeURIComponent,p=’.php?src=bm&v=4&i=1303959743&u=’+e(l.href)+’&t=’+e(d.title);1;try{if (!/^(.*.)?facebook.[^.]*$/.test(l.host))throw(0);share_internal_bookmarklet(p)}catch(z) {a=function() {if (!window.open(f+’r’+p,’sharer’,’toolbar=0,status=0,resizable=1,width=626,height=436′))l.href=f+p};if (/Firefox/.test(navigator.userAgent))setTimeout(a,0);else{a()}}void(0)
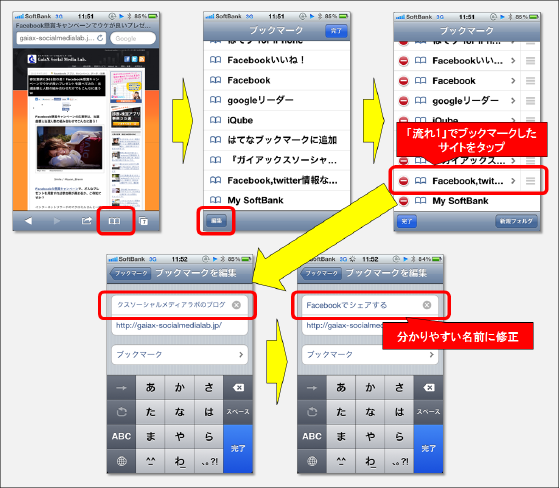
設定の流れ3:ブックマークを編集(その1)
まずは、「ブックマーク」編集画面から「ブックマーク名」を分かりやすいものに修正します。(ここでは、「Facebookでシェアする」という名称にしています。)

設定の流れ4:ブックマークを編集(その2)
次に、ブックマーク名の下の「アドレス」を変更します。このアドレス部分に、先程コピーしたコードをペーストして下さい。

以上で設定は完了です。
iPhoneでこの方法でシェアすると、シェア画面が別タブで開く事になります。もし8タブ開いた状態でシェアしたい場合は気をつけて下さい。(他のタブが消されてしまいます。)
以上、『こんなの待ってた!PC・iPhoneでFacebookシェアをさくっと行う方法|開いたサイトをこんなに簡単にシェアできるなんて!』でした。
今回の記事はお役に立てましたでしょうか?もし気に入って頂けたら、こちらからお友達におススメして頂けると嬉しいです↓
この記事を書いた人:ソーシャルメディアラボ編集部













