ブログや自社サイトに、「いいね!」ボタンを設置している方は多いと思いますが、ところで皆さん、「超重要」なOGP(Open Graph Protocol)の設定は出来てますか?
OGPを設定するだけで「必ず」Facebookからの流入数が増加します。増加率はサイトによっては2倍どころではありません。
この本エントリーでは、流入数が増加する理由、そのためのOGPの設定方手順をご説明します。
目次
1.最初に種明かし、「必ず」Facebookからの流入数が増加する理由
2.OGPについて
-OGPとは?
-OGPを設定したほうが良い3つの理由
3.「いいね!」ボタン、「OGP」の具体的な設定方法
-livedoorBlogに設置する時の手順
-アプリIDを取得する。
-「いいね!」ボタンを設置する。
-「OGP」を設置する。
1.最初に種明かし、「必ず」Facebookからの流入数が増加する理由
理由は簡単、OGPの設定をしているから。
皆さん、ブログでもニュースサイトでも「いいね!」ボタンを見ますよね?
実はこの使い方、クリックして貰って数字を出すだけでは無いのです。
OGPを設定すると友達のニュースフィードに「いいね!」が飛ぶ。
これが全てです。
ラボでは、昨年の下旬あたりに”OGPを設定すると友達のニュースフィードに「いいね!」が飛ぶ”という事に気付いてすぐにOGPを設置していました。
もちろん、誰かが「いいね!」を押してくれる事が前提条件になりますが、このOGPの設定によって確実にアクセスが増加します。
※補足※
記事公開から日が立っていくと、だんだんとGoogle経由でのアクセスが増えていきます。Facebookは初速でのアクセス増加に貢献し、Googleは中期的なアクセス増加に貢献していきます。
——
ここまでで、OGPがアクセス増加のカギになりそうだ、というのは何となくご理解頂けたかと思います。次に、「そもそもOGPとは何か?」と言ったところをご説明します。
2.OGPについて
OGPとは?
OGPとは、「外部サイトをまるでFacebookページのように見せかけれるhtml記述のルール」です。
このルール通りにhtmlを書かないと、Facebookのシステムが外部ページの情報を上手く理解できません。「いいね!」情報が友達のニュースフィードに飛ばないなど、色々と不都合が生じてしまいます。
設定方法の詳細は後述しますが、Facebookが指定する「xmlns属性」と「meta情報」を記述する必要があります。
▼OGP設定に必要な記述
1.xmlns属性 …「xmlns:og=”http://ogp.me/ns#”」etc
2.meta情報 …「<meta property=”og:type” content=”●●” />」etc
また、xmlns属性・meta情報をご存じない方はこちらをご参照頂くと分かると思います。
xmlns属性とは?
XHTML(というよりXML)では、1つの文書の中でXHTMLをはじめ、他に定義されたマークアップ言語を複数使用することができます。複数のマークアップ言語を使用する場合、それら複数のマークアップ言語の中で同じ名前のタグが使用されていた場合に衝突が起こる問題が生じます。
例えば、現在、MathMLという数式用のマークアップ言語がありますが、このMathMLで<a>タグが数値を表すと定義されていたとすると、XHTMLの<a>タグと衝突してしまいます。
こういった衝突を防ぐために、XHTMLでは、どのDTDのタグと属性を参照するかを指定するxmlns属性(XMLネームスペース)が用意されています。XHTML文書を作成する場合は、通常、このxmlns属性を<html>に記述しておき、値に「http://www.w3.org/TR/xhtml1」を記述します。
出所:WebDesignLesson
meta情報とは?
<META>タグはその文書に関する情報(メタ情報)を指定して、 ブラウザや検索ロボットに知らせるためのタグです。
出所:クイック レファレンス
OGPを設定したほうが良い3つの理由
「OGP」を設定すると何が良いのか?
冒頭でご説明した『友達のニュースフィードに飛ぶ』というのも含め、3つの理由があります。
▼OGPを設定したほうが良い3つの理由
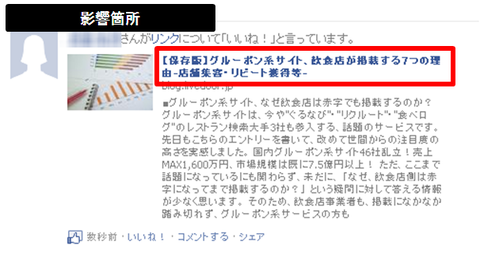
理由1.「いいね!」を押した情報が友達に飛ぶ(設定しないと飛ばない!)
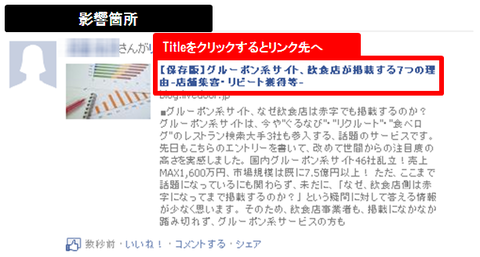
理由2.ニュースフィードでの表示内容を指定できる。
理由3.「いいね!」を押してくれたユーザーにアップデート情報を送れる。
それぞれ、詳しくご説明します。
理由1.「いいね!」を押した情報が友達に飛ぶ
これがOGPを設定すべき最大の理由です。OGPを設定すれば、「いいね!」を押したユーザーの友達のニュースフィードに情報が飛びます。
※注意※
OGPを設定しなくとも、自分のプロフィールページにはアクティビティとして表示されます。が、実はここに表示されても友達のニュースフィードには飛んでいません。
理由2.ニュースフィードでの表示内容を指定できる。
せっかく、OGPを設定して友達のニュースフィードに表示されるようになったとしても、ヘンテコな情報が表示されたり、見せたい情報が表示されなかったりしたら勿体ないです。色々な種類のmeta情報を付加できるので、しっかりとOGPを設定しましょう。
※指定しない場合は、Facebookのシステムが勝手に判断した情報が表示されてしまいます。
どんな種類のmeta情報があるの?
OGPでは、「<meta property=”og:▲▲” content=”●●”>」という形式で、様々な情報を付加できます。
設定しようと思えば本当に沢山の種類があります。ですが、「必須のもの」と「表示による効果が出やすいもの」として、こちらの7つだけ設定すれば問題ありません。
まず設定すべき7つのmeta情報
・1.og:title
:ページタイトル
・2.og:image
:ページ画像
・3.og:url
:ページURL
・4.og:site_name (ニュースフィードには表示されません。)
:ページが属するサイト名
・5.og:description
:ページの説明文
・6.fb:app_id (ニュースフィードには表示されません。)
:「OGPを設定する」=「Facebookページに見せかける」のですが、そのFacebookページの管理者をアプリIDで指定します。
・7.og:type (ニュースフィードには表示されません。)
:ページタイプ。これはOpen Graph typesのリストから選ぶ必要があります。
・Activities
activity
sport
・Businesses
bar
company
cafe
hotel
restaurant
・Groups
cause
sports_league
sports_team
・Organizations
band
government
non_profit
school
university
・People
actor
athlete
author
director
musician
politician
profile
public_figure
・Places
city
country
landmark
state_province
・Products and Entertainment
album
book
drink
food
game
movie
product
song
tv_show
・Websites
article
blog
website
typeの種類は変わる可能性もあります。
設定されるタイミングで
こちらのサイトの情報をご確認下さい。
理由3.「いいね!」を押してくれたら通知を送れる。
OGPのメリットで、意外と気付いていない方が多いのがこの3つ目です。
冒頭で「外部ページをFacebookページに見せかけれる」と書いたかと思います。
実は、OGPを設定すれば、普通のFacebookページとは違う、「外部ページ用のFacebookページ」が生成されています。
この「外部ページ用のFacebookページ」のウォールにコメント・URL等を投稿する事で、そのページに「いいね!」を押した人のニュースフィードに、アップデート通知を送れるのです。
「外部ページ用のFacebookページ」にはどうやって行くの?
この画面には、外部サイトの「いいね!」ボタンの横についている「管理者用ページ」というリンクから行けます。
OGPを設定したら、ぜひ行ってみて下さい!
このリンクは、管理者にしか表示されません。
—
以上が、そもそもOGPとは何か、OGPを設定するとどんな良い事があるか、の説明です。以降で具体的なOGPの設定方法について見ていきましょう。
3.「いいね!」ボタン、「OGP」の具体的な設定方法
livedoorBlogに設置する時の手順
具体的な設定対象を挙げたほうが分かりやすいかと思いますので、ラボでも利用しているlivedoorBlogを例に、「いいね!」ボタン、「OGP」の設定手順をご紹介します。
「いいね!」ボタンの設置方法は、「iframe」と「XFBML」の2種類があります。今回は設定が分かりやすい「iframe」版のご紹介をします。
「アプリID」を取得する。
※2011年11月11日追記 :アプリIDの取得方法を、Facebookの仕様変更に合わせて修正しました。
●ステップ1
まずは、Facebookデベロッパーズサイトのアプリ作成画面にアクセスします。
■アプリ作成画面
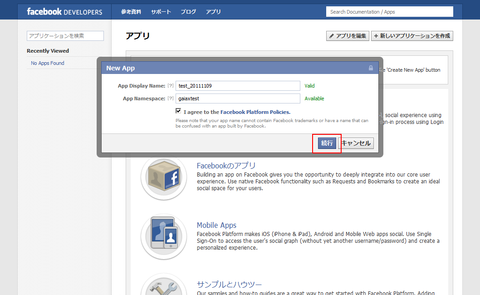
表示された画面で、「新しいアプリケーションを作成」をクリックします。
●ステップ2
次に表示される画面で、「App Display Name」と「App Namespace」を入力し、規約同意にチェックを入れて下さい。
※注意:「App Namespace」は、英小文字・ハイフン・アンダーラインのみ可能(数字はNG)で、7文字以上を入力する必要があります。
一度規約をチェックの上、「続行」をクリックします。
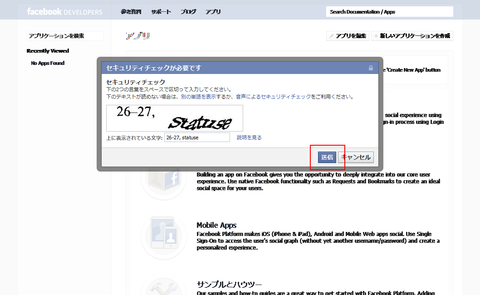
●ステップ3
セキュリティチェックの単語を入力し、「送信」をクリックします。
※「送信」クリック後、携帯電話のアカウント認証が済んでない方は、認証画面が現れます。画面の指示に従って進めて下さい。
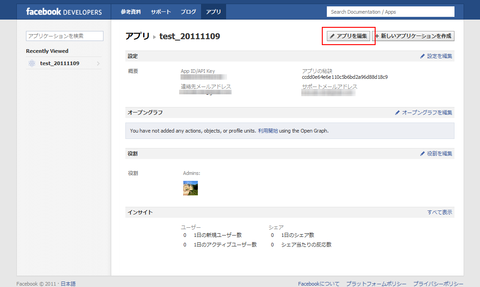
●ステップ4
完了後、アプリページに追加されます。ここで完了、、と思いきや、もう少し設定が必要です。
いま作成したアプリの「アプリを編集」をクリックします。
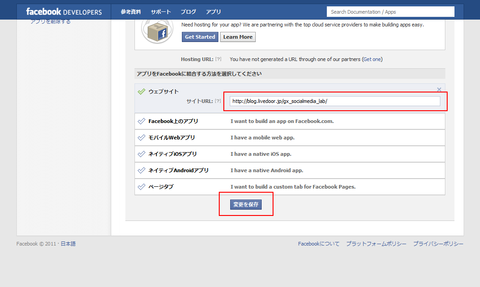
●ステップ5
アプリの編集画面で、「ウェブサイト」の部分に「いいね!」ボタンを設置するサイトのURLを入力します。まずは、「ウェブサイト」をクリックしましょう。
そうすると、「サイトURL」記入欄が出てくるので、記入し、その後「変更を保存」をクリックします。
これで、アプリIDの取得フローが完了です。この画面の「アプリID」をOGP設定時に使いますので、メモしておいて下さい。
※「ウェブサイト」へのURL登録は、必須フローにはなっていません。しかし、登録しないと「いいね!」数の読み取りに不具合が出るなどの問題が発生します。必ず設定しましょう。
「いいね!」ボタンを設置する。
プラグインのコードを発行する
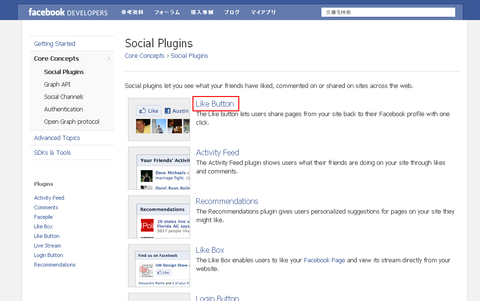
次に「いいね!」ボタンを設置するためのコードを発行します。まずは、Facebookデベロッパーズのこちらのページにアクセスしましょう。
■プラグイン発行画面
●ステップ1
「Like Button」を選択します。
●ステップ2
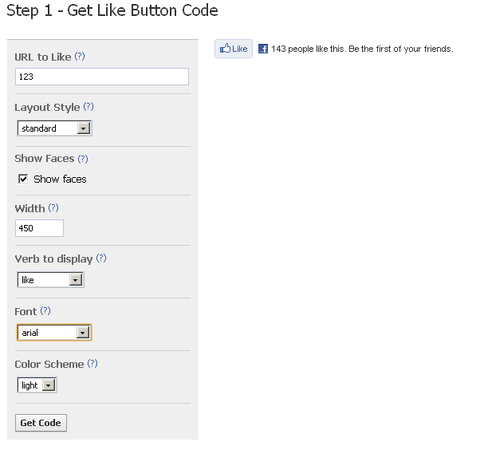
「Step 1 – Get Like Button Code」の設定欄で、それぞれ下記のように設定します。
・「URL to Like」欄 :「123」と記入
→後で、livedoor Blogのパーマリンクの独自タグに書き換えます。ここで<$ArticlePermalink$>を入力すると、コード生成のタイミングで誤変換されてエラーになります。
・「Layout Style」欄 :「standard」のまま
→「いいね!」ボタンの形を3パターンから選べます。ここは完全に好みで好きな物を選択頂いて大丈夫です。
・「Show Faces」欄 :「チェック」を付けたまま
→「いいね!」した友達の写真を表示するかどうか選べます。若干表示速度が遅くなりますが、写真を出す事によりそれ以上の効果があるので表示します。
・「Width」欄 :設置先の横幅に合わせて記入
・「Verb to display」欄 :「like」のまま
→「like」と「recommend」のどちらかを選べます。
・「Font」欄 :そのまま
・「Color Scheme」欄 :そのまま
●ステップ3
URLを書き換えます。生成したコードの「123」の部分を、<$ArticlePermalink$>に変更しましょう。このコードは、livedoorBlogの管理画面に貼りつけるので、保存して置いて下さい。
<$ArticlePermalink$>とは?
livedoorBlogの独自タグで、記事ごとのパーマリンクを自動で挿入させるようにする記述方法です。他にも色々ありますので、ご興味ある方はこちらをご覧下さい。
○独自タグ一覧/livedoor BlogのデザインをカスタマイズするWiki※ラボ編集部注:
2016年7月現在、上記URLが閲覧できなくなっているため、修正しました。
○デザインテンプレート/タグ一覧/livedoor Blog まとめサイト
livedoorBlogの管理画面で貼りつける。
●ステップ4
livedoorBlogのデザインカスタマイズページを開きましょう。
●ステップ5
「個別記事ページ」の編集画面で、<$ArticleBody$>の下にコードを貼りつけます。
次にOGPの設定に入ります。念のため、ここで保存しておいて下さい。
「OGP」を設置する。
次にOGPの設置をします。
まずは「いいね!」ボタンのコードを生成したこちらのページにもう一度アクセスして、「Step 2 – Get Open Graph Tags」と書かれた部分を開いて下さい。
■「いいね!」ボタン発行画面
「OGP」のタグを発行する。
●ステップ1
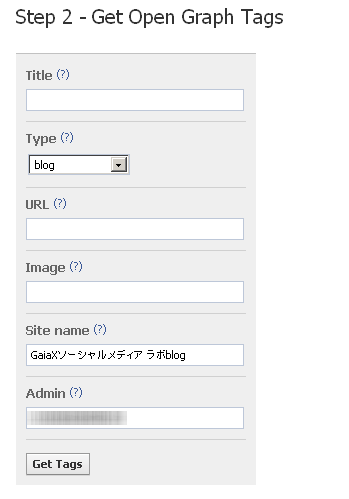
「Step 2 – Get Open Graph Tags」の設定欄で、それぞれ下記のように設定し、「Get Tags」をクリックします。
・「title」欄 :未記入
→ここで独自タグを記入すると誤変換でエラーになるため。
・「Type」欄 :「blog」に設定
・「URL」欄 :未記入
→ここで独自タグを記入すると誤変換でエラーになるため。
・「Image」欄 :未記入
→ここで独自タグを記入すると誤変換でエラーになるため。
・「Site name」欄 :ブログタイトルを記入
・「Admin」欄 :「111」と記入
●ステップ2
「ステップ1」でGet Tagsをクリックすると、このような画面が開かれます。未記入だった「og:tilte」「og:url」「og:image」に、livedoorBlogの独自タグを記入します。
・<meta property=”og:title” content=”” />
→「””」の間に、<$ArticleTitle ESCAPE$>と記入
→これは、そのページのタイトルを勝手に挿入してくれる独自タグです。
・<meta property=”og:url” content=”” />
→「””」の間に、<$ArticlePermalink$>と記入
・<meta property=”og:image” content=”” />
→「””」の間に、<$ArticleFirstImage$>と記入
→これは、記事の最初の画像を勝手に挿入してくれる独自タグです。
●ステップ3
ステップ1で「111」と記入した「og:admin」の欄を、下記のように書き換えます。
[変更前]
<meta property=”fb:admins” content=”111” />
[変更後]
<meta property=”fb:app_id” content=”最初に取得したアプリIDと記入” />
●ステップ4
この画面では、「og:description」の設定が入ってません。ですので、自分で<meta property=”og:description” content=”<$ArticleBody ESCAPE$>”/>を追加しましょう。
・<meta property=”og:description” content=”<$ArticleBody ESCAPE$>”/>
→<$ArticleBody ESCAPE$>というのは、livedoorBlogの独自タグで、そのページのテキストを勝手に持って来てくれます。
—
終わったらlivedoorブログの管理画面に貼りつけるので保存しておきます。
livedoorBlogの管理画面で貼りつける。
まず、「いいね!」ボタンのコードを貼った「個別記事ページ」の編集画面を開いて下さい。
●ステップ4
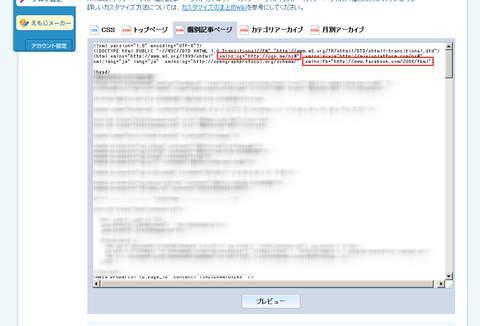
こちらの2つのxmlns属性を追加しましょう。
・xmlns:og=”http://ogp.me/ns#”
・xmlns:fb=”http://www.facebook.com/2008/fbml“
●ステップ5
用意していたOGPを、<head>と</head>の間に追加して保存しましょう。
URLリンターで、ミスが無いか確認。
最後に、Facebookが用意する「URLリンター」を使ってミスが無いか確認しましょう。
■URLリンター
使い方は、記事URLをフォームにコピペして「Lint」を押すだけです。
これで、問題が無ければ設置が完了しています。
問題がある場合は、下記のように「ご注意」や「エラー」と言った表記と、その理由が表示されます。それをご覧頂ければ、簡単に間違い修正できるかと思います。
※2011年11月11日追記
FacebookのOGP仕様の変更により、以上の流れではデバック画面(旧リンター画面)で「og:locale」が足りないとエラーが出るようになりました。あくまで推奨ですが、meta propertyの設定時に以下も追加してください。
・<meta property=”og:locale” content=”ja_JP” />