Facebook担当者必見!『Facebook F8(2011)』で劇的に変わる3つの事を、全力でまとめてみた。
2011/09/23

目次
1.タイムライン(The story of your life)が出来た。
2.Open Graphで、アプリの利用・開発が次のステージに。
3.ボタンの種類が増えた。
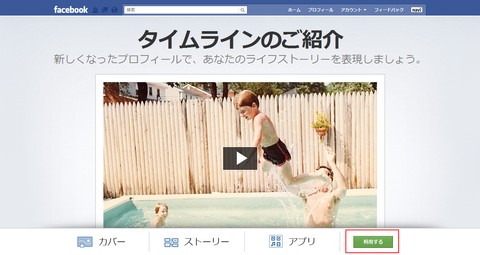
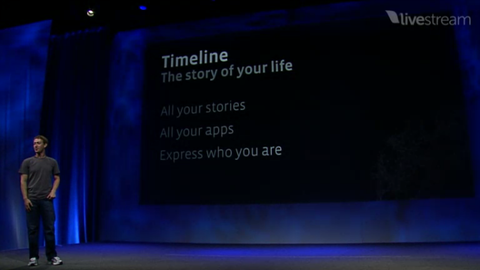
1.タイムライン(The story of your life)が出来た

ポイントはこの3つ
それでは、「The story of your life」をどのように機能・UI的に実現しているのでしょうか。
3つのポイントでご紹介します。
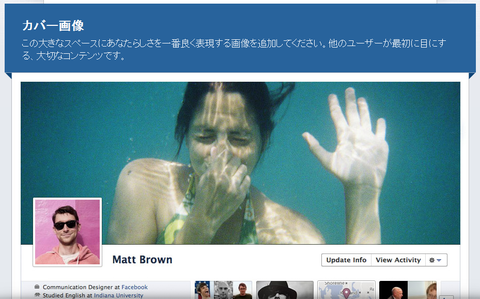
ポイント1.カバー画像

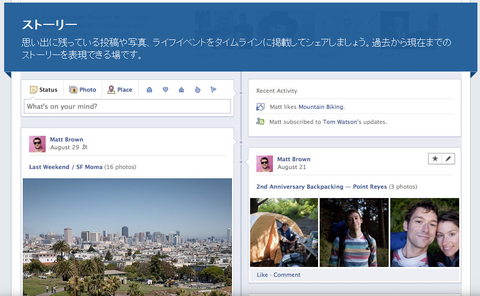
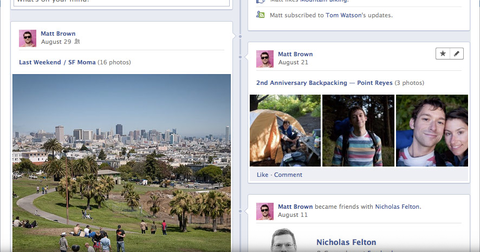
ポイント2.ストーリー

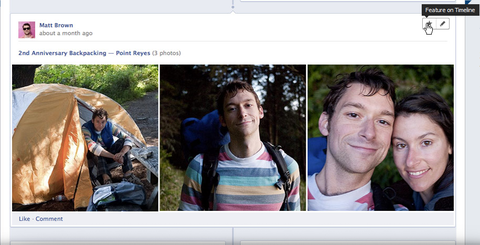
編集も簡単!削除&フィーチャー


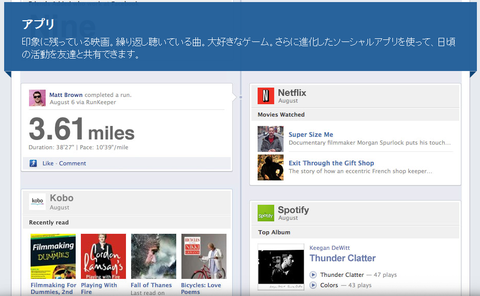
ポイント3.アプリ


タイムラインのイメージ動画
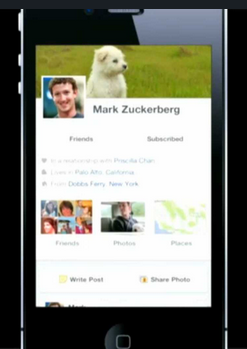
もちろんスマホも対応

twitterユーザーは注意!
今すぐタイムラインを実装するには?

ただ、デベロッパーであればβ版を実装できますので良かったら試してみて下さい。上記のようなタイムラインページが数分で作れてしまいます。
詳細はtech crunchの記事をご覧頂ければと思いますが、手順的には以下の9ステップで出来ます。
1.Facebookにログインする
2.(まだであれば)デベロッパーモードを有効にする。
3.developerアプリに飛ぶ(自動的に飛ばない時は、左のツールバーにあるはず)。
4.新規アプリを作成する
5.新規アプリのメイン設定ページにいることを確認する。
6.「Open Graph」ヘッダーを探し、「Get Started using open graph」のリンクをクリック
7.「action type configuration」ページに行くはず。
8.2~3分待つ。
9.ホーム画面に戻る。ページ上端に「Try Timeline」の招待が来ている。
※引用:
これまでのプロフィールページの歴史を振り返る
2.Open Graphで、アプリの利用・開発が次のステージに。

変更点はこの3つ
ポイント1.許可が1度だけで良くなった。
ポイント2.アップデートはティッカーに。
ポイント3.ティッカー上でアプリ体験を共有
以上3つが変わると何が起こるのでしょうか?以下にて2つの活用事例をご紹介します。
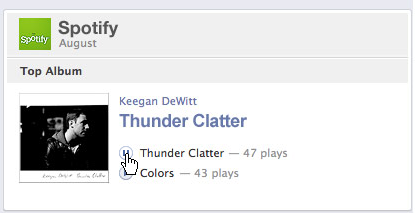
例えば一緒に音楽を聴く!

提携企業はここ!

Facebookにコネクトしているユーザーは売上2倍!
動画もどうぞ!
Spotifyの利用イメージ
例えば一緒にTV・映画を見る!
3.ボタンの種類が増えた。

- 「見る」
- 「聴く」
- 「読む」
※参考記事 :近日公開:Facebookの「Read」ボタンは、噂とは違うらしい
以上、全力でまとめてみましたが、まだ書き切れていない事もあるのですが、まだ長くなりそうなので一旦ここで公開しました。
この記事を書いた人:ソーシャルメディアラボ編集部