【完全版】Facebookページのタイムライン化で本当に検討すべき11項目のチェックリスト
2012/03/07
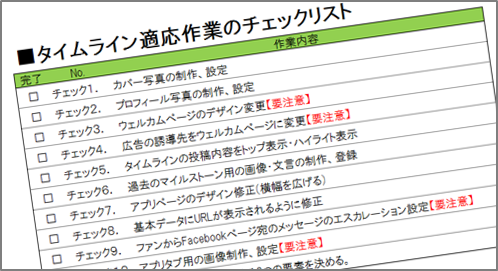
Facebookページのタイムライン移行作業はこの11個!

3月30日までに何をやらなければいけないか、
もうお客様や社内メンバーへの説明は終わりましたか?
Facebookページのタイムライン化は、事前に分かっていた方も多いと思いますが、制作会社の方・代理店の方に大きなインパクトがあったのでは無いでしょうか。ページの作り直しが発生するので。。
タイムライン化にあたり誤った情報も出てしまっているようなので、今回の記事ではラボとして正しい情報をまとめて、チェックリスト化しました。

※よく誤った情報が出ていたりしているものを、目次で【要注意】と書いています。
※カバー写真作りについてはFacebookタイムラインのカバー写真作りで使える14個のサービス、徹底まとめもご参照ください。
■目次
・チェック1.カバー写真の制作、設定
・チェック2.プロフィール写真の制作、設定
・チェック3.ウェルカムページのデザイン変更【要注意】
・チェック4.広告の誘導先をウェルカムページに変更【要注意】
・チェック5.タイムラインの投稿内容をトップ表示・ハイライト表示
・チェック6.過去の大事な出来事用の画像・文言の制作、登録
・チェック7.アプリページのデザイン修正(横幅を広げる)
・チェック8.基本データにURLが表示されるように修正
・チェック9.ファンからFacebookページ宛のメッセージのエスカレー
ション設定【要注意】
・チェック10.アプリタブ用の画像制作、設定【要注意】
・チェック11.基本データ横に表示する3つの要素を決める。
・番外編1.タイムライン適応の流れ
・番外編2.各画像サイズのまとめ
・番外編3.Facebook公式の各種紹介ページのリンク集
ラボのFacebookページでは記事で書いていない情報も発信中!
よかったら記事を読む前に「いいね!」をお願いします!
↓
チェック1.カバー写真の制作、設定

クリエイティブなカバー写真を作る!
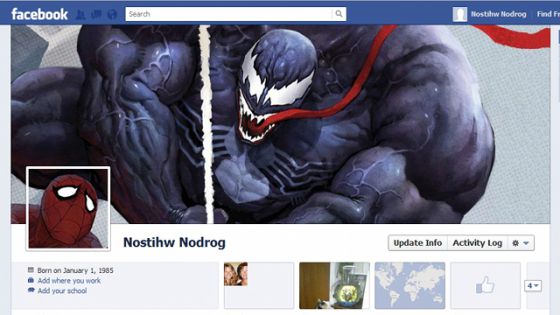
タイムラインでは「カバー写真」と「プロフィール写真」を組み合わせて作ると目を引きます。
▼例:「カバー写真」と「プロフィール写真」を組み合わせた例


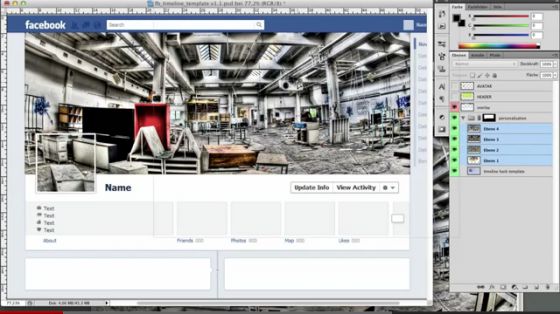
こちらのテンプレートを使うと、以下の参考画面のようにPhotoshop上で1枚の写真から、カバー写真・プロフィール画像を作れます。

Facebook「タイムライン機能」の秀逸カバー写真20選 ロケットニュース24(β)

素材集からカバー写真を持ってくる!
時間がなくてまだカバー写真を作れない、という方もいらっしゃると思います。そんな時は以下の記事でまとめたサイトをご利用下さい。無料でオシャレな写真が一杯あります。
これで友達に差をつけろ!Facebookタイムラインのカバー写真作りで使える14個のサービス、徹底まとめ

規約に注意!宣伝はNG!

Facebookの規約では、宣伝やユーザーに何かしらのアクションを促してはいけないと書かれています。アカウント停止の危険性もありますので注意しましょう。
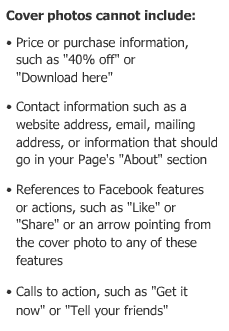
▼カバー写真でNGな内容
- 金額や購入に関する情報を書いてはいけない。(例:40% OFF、ここからダウンロードしよう!)
- 基本情報で書くべき内容を書いてはいけない。(例:WebサイトのURL、Eメール・メーリングリストのアドレス)
- Facebookの機能やそれを用いたアクションを言及してはいけない。(例:いいね!してね、シェアしてね)
- アクションを呼びかけてはいけない。(例:これを今すぐ手にいれよう!友達に教えてね!)
チェック2.プロフィール写真の制作、設定

これまでのように縦長のプロフィール写真は設定できないので注意して下さい。
最悪、新規で作らなくても大丈夫!
プロフィール写真は、もし変更がなければ制作しなくても問題ありません。
プロフィール写真が縦長の方は、以下の画面でサムネイルの編集をしたかと思います。(ウォール投稿時に表示される正方形の画像です。)

チェック3.ウェルカムページのデザイン変更【要注意】

仕様的になくなるのはデフォルトページ設定であって、ウェルカムページもファンゲート機能も使えます。(弊社でFacebookキャンペーンアプリの開発を担当しているエンジニアにも確認しましたが、現在、ファンゲート機能が上手く動かないのはバグですので、すぐに治ると思います。※追記:3月7日夜あたりに、ファンゲートが直ったようです。)
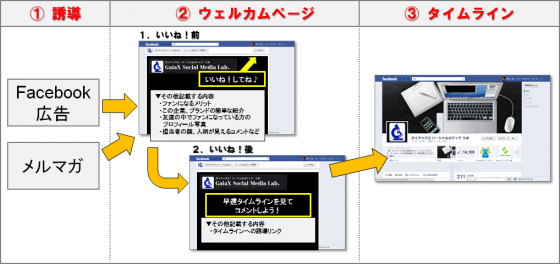
じゃぁどうすれば良いの?
これからのファン獲得の流れは、以下のようになります。

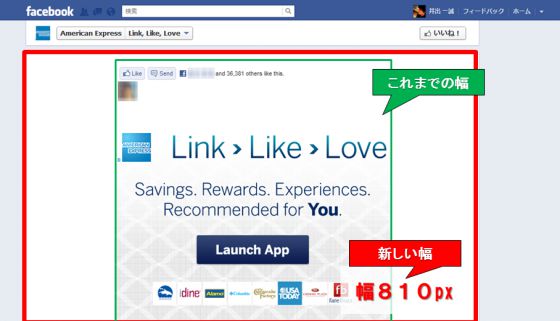
ウェルカムページの横幅を810pxにしましょう。

▼注意点・補足
- ファンゲート分も合わせてあったほうが良いと思います。
- 「いいね!」の位置が右上になるので、矢印を付ける場合は位置を合わせましょう。
- 横幅は520pxも選択出来るようですが、810pxのほうが見映えは良いかなと思います。
- 3月2日(金)時点では、横幅にバグが出ているようでした。そして、3月7日のアメリカ時間の午後にはバグが直るようです。
萩原さん、教えて頂いて有難うございました!
チェック4.広告の誘導先をウェルカムページに変更【要注意】

誘導先をデフォルト設定にしていた方は注意!
皆さんもご存知のように、「非ファンへ最初に見せるページ」のデフォルト設定がなくなります。
これまでは、「非ファンに対してはウェルカムページを見せる」と設定していた方も多いかと思います。そして、Facebook広告の誘導先も、「どうせ非ファンにだけ掲載するのだから、デフォルトを誘導先にしていこう」と思ってらっしゃった方も多いかと思います。
心配な方は、一度誘導先をチェックして頂けたらと思います。
チェック5.タイムラインの投稿内容をトップ表示・ハイライト表示

トップ表示とは?
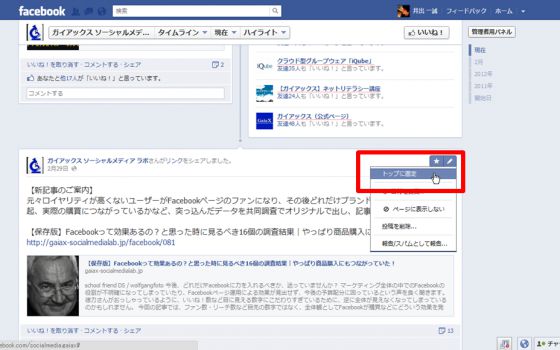
タイムラインは基本的には時系列で並び、古いものは下に落ちていきます。ですが、以下のように「トップに固定」を選択すると、タイムラインの一番上に表示させ続けられます。

ハイライト表示とは?
タイムラインの中での表示場所ではなく、表示面積を変える方法です。各投稿にマイスオーバーすると「★ボタン」が出るので、クリックするとハイライト表示になります。


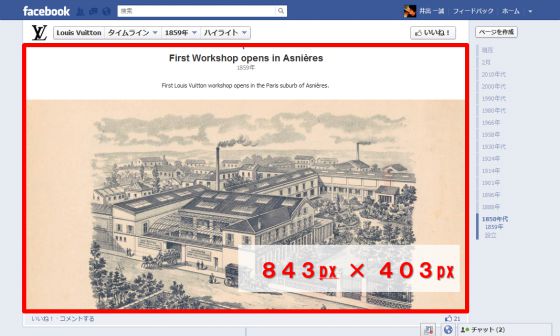
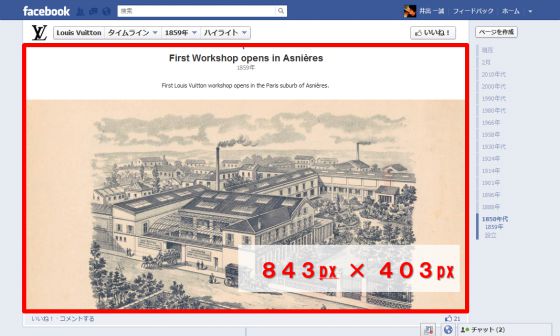
チェック6.過去の大事な出来事用の画像・文言の制作、登録

人はその企業やブランドの歴史に触れると親近感が湧いたり、惹きつけられるものがありますよね。
画像はなしでも良いですが、画像を入れる場合は843px×403pxのサイズを用意しましょう。縦はこれ以上長くても良いですが、表示は843px×403pxになってしまいます。
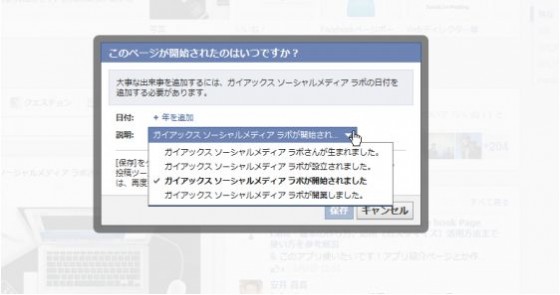
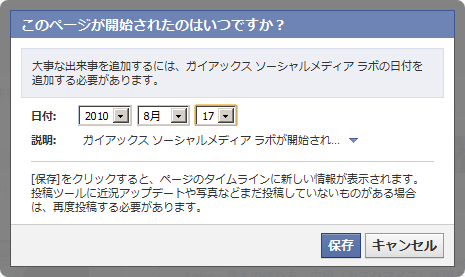
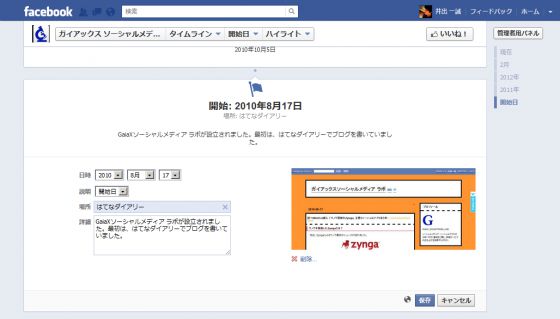
最初は開始日しか設定できないけど、実は…
大事な出来事を設定しようとすると、最初は以下のような開始日・開業日などしか設定できません。


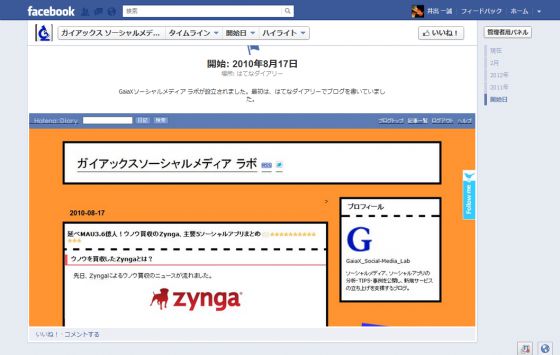
▼過去の大事な出来事例
- 会社設立
- ブランド設立
- アメリカ進出
- ○○に移転
- ○○に新しい店舗誕生
- 大ヒット商品○○の発売が開始
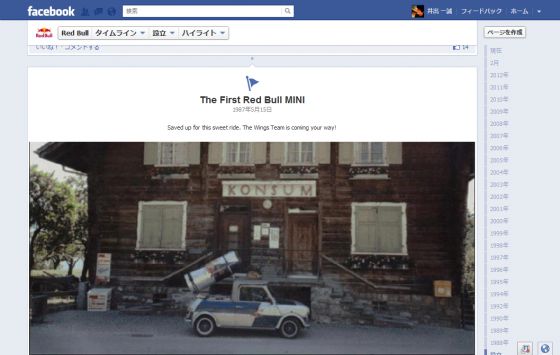
▼「過去の大事な出来事」で「特に」参考になるFacebookページ
まだしっかりと設定している会社は少ないのですが、以下の2ページは参考になります。
http://www.facebook.com/redbull


Burberry・fantaも歴史の見せ方で参考になります。
正確に言うと「過去の出来事」ではなく「通常投稿」として投稿しているのですが、ブランドの歴史をコレクション的に並べていくのもファンに喜ばれるコンテンツになると思います。
https://www.facebook.com/burberry
https://www.facebook.com/fanta

過去の大事な出来事の設定手順
操作は簡単ですが、念のため流れをご紹介します。以下の手順で進めればすぐ終わります!






チェック7.アプリページのデザイン修正(横幅を広げる)

American Expressさんなど、今のところ、どの会社もこれまでのサイズをそのまま利用しています。表示や動作は問題ないので、予算やリソース状況に合わせて対応して頂く形で良いかなと思います。
恐らく4月に入ってからも、今までのサイズを使い続ける会社さんもいると思います。
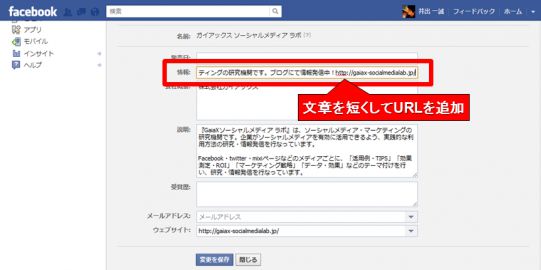
チェック8.基本データにURLが表示されるように修正

このURLにはリンクが自動で貼られるので、興味を持ってくれたファンの方を、本体サイトへ誘導するメリットがあります。
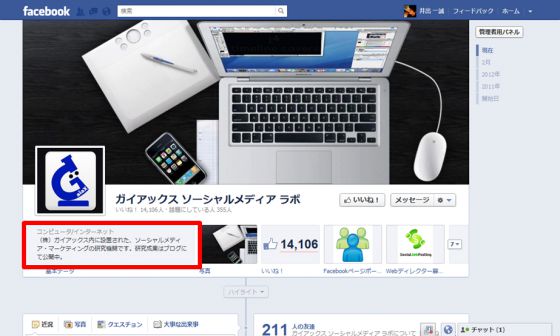
デフォルト設定では冗長な文章だけになる
GaiaXソーシャルメディア ラボのFacebookページも、最初は以下のように文章だけでした。



チェック9.ファンからFacebookページ宛のメッセージのエスカレーション設定【要注意】

ファンからのメッセージは誰がチェックし、どういう内容であれば、誰にエスカレーションをして確認を仰ぐか、事前に決めておきましょう。
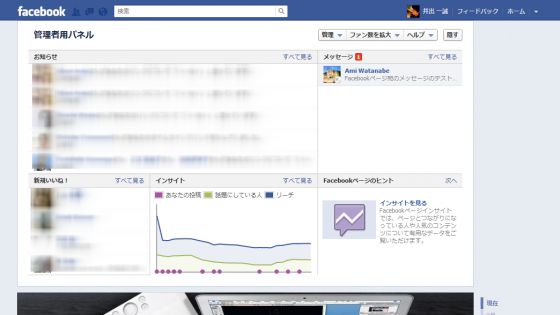
【注意】メッセージ着信のアラートが来ない!
ファンからメッセージが届いても、アラート通知も無ければ、メールアラートも飛んで来ません。以下の「管理者用パネル」を開くと、初めて気付きます。

今のところFacebookページ人格でしかチェックできない。。
今のところ、アカウントをFacebookページ人格にすると、メッセージのアラートが届きます。

3月6日時点では他に通知を受け取る機能は無いようなので、定期的に「管理者用パネル」を確認することをお勧めします。。。。
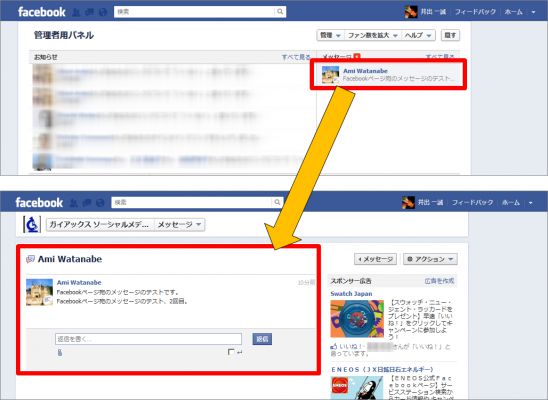
メッセージ確認の流れ
念のためメッセージの見方のご紹介です。
以下の流れで、管理者パネルの各メッセージを開くと詳細に行け、返信するとそのFacebookページからの返信になります。

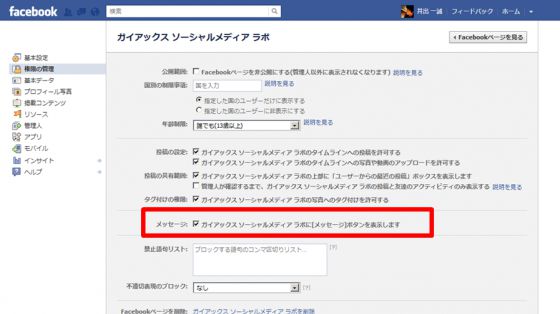
メッセージの非表示設定も可能
あまり知られていませんが、「Facebookページへのメッセージ」ボタンは非表示にできます。

チェック10.アプリタブ用の画像制作、設定【要注意】

ASPサービスのアプリも画像を変えられる!
これまでアプリタブの画像は、アプリASPごとに決まっていました。
例えば、ガイアックスで提供している「Fantastics」というキャンペーンアプリASPは、以下のようにタブ画像が設定されており、利用企業様のほうで変更出来ませんでした。
| 写真投稿コンテストアプリ | |
|---|---|
| fbページ統合アプリ | |
| 検定アプリ | |
| Facebook懸賞アプリ |
それがタイムライン化により、自由に変更出来るようになったのです!
▼fbページ統合アプリのロゴ変更例
こういった形で、fbページ統合アプリもデフォルトの画像から、オリジナル画像に変更出来ました。

今までより目立つ!
Facebookページのタイムライン適応で、「タイムラインが全てだ!タブページは意味がない!」といった声を聞く事もあります。が、むしろタブページはむしろ見られやすくなりました。
ファーストビューで来訪者の視線に入りますし、これまでのように「タブ名=テキスト」ではなく、画像で訴えかける事ができますので。
↓American Expressさんの表示の仕方は綺麗ですよね!!

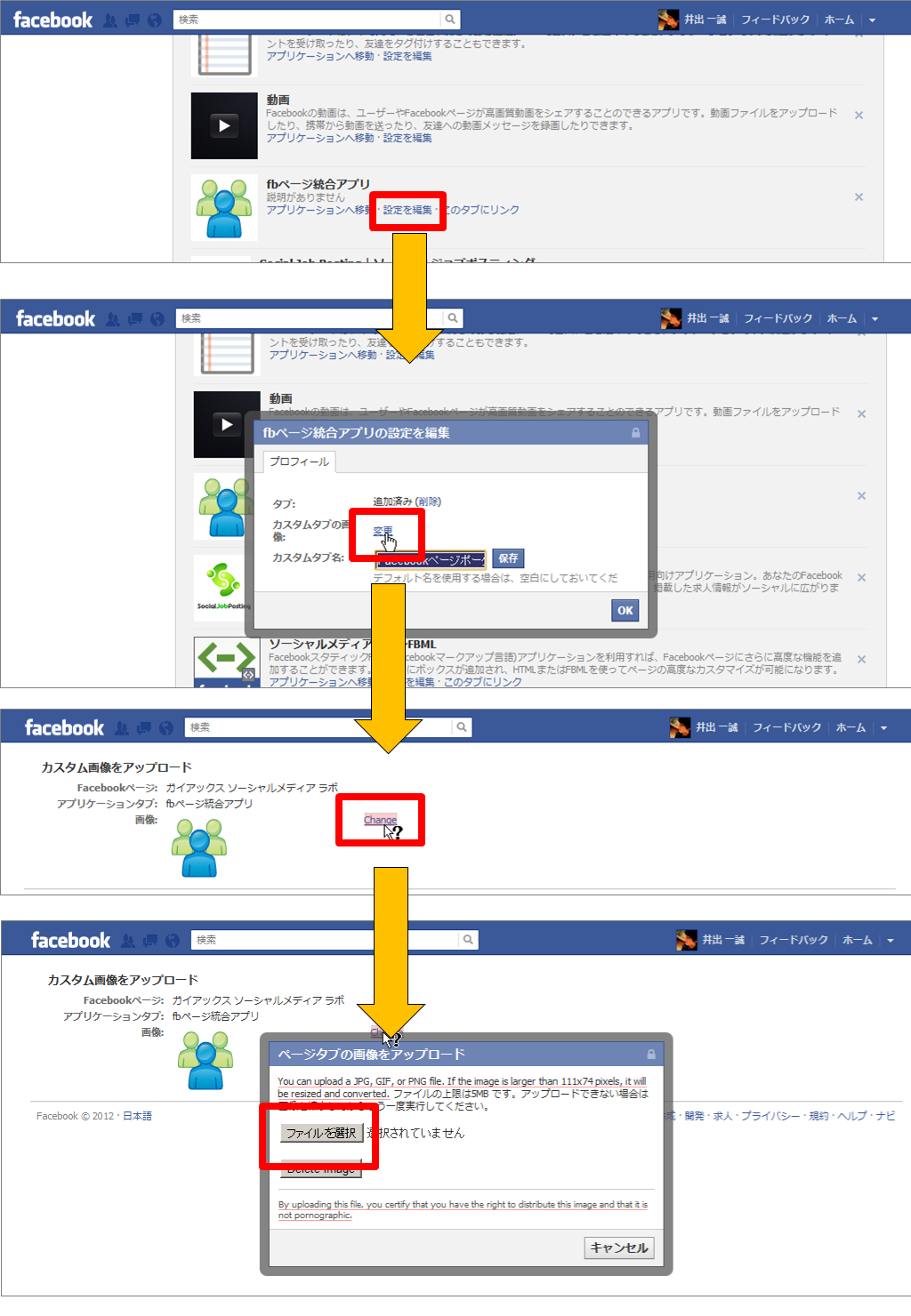
画像変更の手順はこちら
以下の4ステップで簡単に変更可能です。

16px × 16pxのアイコン画像はこれまで通り必要
※追記:3月8日(小川さん、ご指摘有難うございました!)
111px×74pxの画像以外にも16px×16pxのアプリアイコン画像も表示されます。

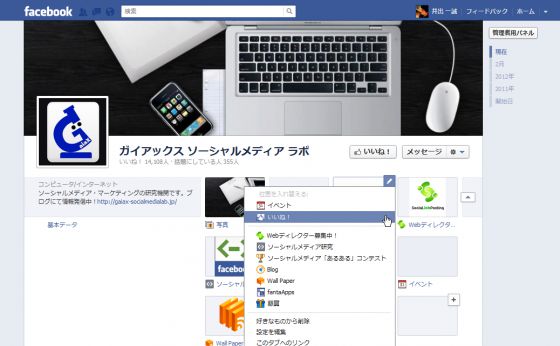
チェック11.基本データ横に表示する3つの要素を決める。

使い方は分かりにくいけど…
順番の変更方法は以下のように鉛筆ボタンから行います。

合計2つ表示も出来る
アプリの数を減らせば、Groupon Japanさんのように「写真」「いいね!」のように合計2つだけ表示させる、という事も可能です。

番外編1.タイムライン適応の流れ
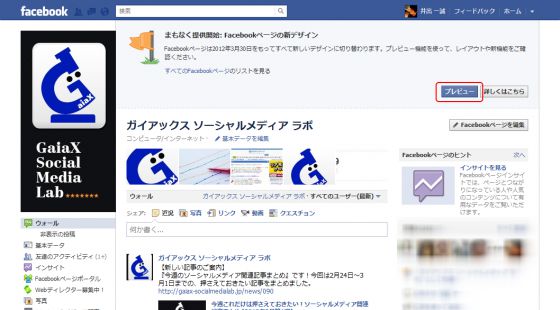
タイムライン適応の流れも非常に簡単ですが、念のため作業の流れをご紹介します。
「プレビューをクリック

「カバーを追加」をクリック

写真をアップしたら「変更を保存」をクリック

「今すぐ公開」

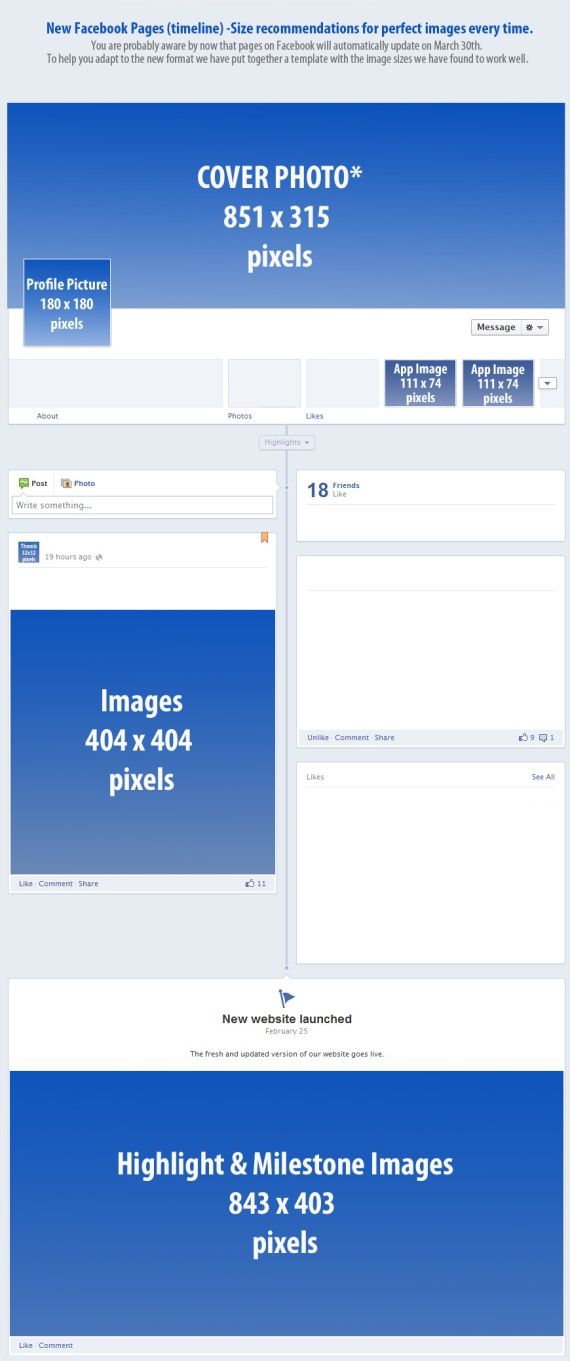
番外編2.各画像サイズのまとめ
こちらの記事「Facebook投稿におけるPC版・スマホ版の最適な画像のサイズとは?」に投稿サイズなど、まとめました!

番外編3.Facebook公式の各種紹介ページのリンク集
■fMCガイド
https://www.facebook.com/business/fmc/guides
■新しいFacebookページのご紹介
http://www.facebook.com/about/pages/
■ページの新デザインをプレビューページ
https://www.facebook.com/pages/status/
■Learn About Facebook Pages
http://www.learnfacebookpages.com/
以上、という事で『【完全版】Facebookページタイムライン化で本当に検討すべき11項目のチェックリスト』でした。Facebookページのノートでも本記事の一部抜粋を掲載しております。
今回の記事はお役に立てましたでしょうか?もし気に入って頂けたら、こちらからお友達におススメして頂けると嬉しいです↓
この記事を書いた人:ソーシャルメディアラボ編集部













