WordPressでFacebookからのアクセス数を簡単に増やすための3つの設定手順|シェア時の画像サイズを3倍にしよう!
2013/01/21
Facebookにシェアされた時のリンク画像を3倍にしよう!

FacebookでURLがシェアされた時の画像サイズ、
表示面積が3倍になりつつあるのはご存知でしょうか?
(概要分に表示される文字数も多くなりました。)
先週の1月13日週から適用され始めたので、皆さんもニュースフィードでも大きくなったのを見かけたと思います。目を引きやすくなるため、これまで以上のFacebookから外部サイトへの流入数の増加が期待できます。
しかし、皆さんの周りでも、小さい画像と大きい画像が混在していませんか?これはサイト側の設定の問題なので、簡単な設定で大きくする事ができます。
▼小さい画像と大きい画像が混在している。

皆さんが運営しているサイトは、シェアされた時の画像が小さいままになってませんでしょうか?そんな方は、今回紹介する方法を試して大きくしてみて下さい。
■目次
1.[サンプル]見え方がどう変わったか?
2.Facebook上での表示を大きくするための設定方法
3.大きく見える場合、小さく見える場合
1.[サンプル]見え方がどう変わったか?
今回の仕様変更で以下のように見え方が変わりました。
▼新旧リンク画像サイズのまとめ

繰り返しになりますが、画像部分が90×90だったものが、154×154になります。
Facebookから外部サイトに対する誘導は、主に(1)外部サイト上で読者にシェアして貰う。(2)Facebookページでリンク投稿する、の2つの方法があります。
(2)のFacebookページでリンク投稿する場合、これまでは画像サイズが小さかったため、「URL+画像」を投稿している方も多かったと思います。今回の仕様変更により、リンク投稿だけでも十分なアイキャッチになり、ファンの方々にリンクをクリックして貰いやすくなりそうです。
[参考] Facebookページのウォール投稿で、リンク投稿のリーチを増やすための運用方法は、こちらの記事も参考にして下さい。
2.Facebook上での表示を大きくするための設定方法

リンクをシェアされた時の画像を大きくするには、OGP用の画像を200×200以上にする必要があります。(海外のあるサイトでは154×154以上と書かれていましたが、ラボでは、他のソーシャルメディアへの対応や、Facebookからの推奨画像サイズを考えて200×200にしています。)
縦横どちらかがこのサイズ以下の場合は、小さい画像がシェアされてしまうようです。
WordPressを利用している方で、OGP用のイメージサイズの変更方法が分からない方もいらっしゃるかと思いますので、以下にて手順ご紹介します。
[参考] OGPは設定している前提で説明します。OGPについてご存知ない方は、こちらのOGP説明記事や、こちらのWordPressへのOGP設置方法の記事をご覧になって下さい。
【手順1】「設定」>「メディア」でサムネイルサイズを直す
WordPressのOGP設定のプラグインはだいたいサムネイル画像を引っ張ってくるように出来ているかと思います。
ラボのブログでもそうで、サムネイルでsizeを200×150としていました。これを200×200に修正します。
▼「設定」>「メディア」で変更する場所

この「サムネイル size」と書かれた部分以外にも『Post-thumbnail size』『サムネイルのサイズ』のサイズ変更部分があるのですが、そちらはそのままで大丈夫です。ラボでも変えてみたのですが、ここを変えると、アーカイブで記事一覧が並んだ時のサムネイルが歪んでしまいました。
【手順2】functions.phpのサムネイルサイズを直す
次に、「外観」>「テーマ編集」の中の『functions.php』の中にあるOGPに利用されるサムネイルサイズを変更します。
functions.phpのファイルを開くと以下のように『set_post_thumbnail_size』と書かれた部分があるので、その右にある括弧の中の数字を200×200以上になるように書き換えます。(trueも書いておきましょう。これが書いてあると良しなにトリミングしてくれます。)
▼「functions.php」の変更箇所

[参考] functions.phpのサムネイルサイズ変更で参考になった記事→【カスタマイズ】WordPressでアイキャッチ画像を設定してみる : りくまろぐ
【手順3】キャッシュを取り除く
必要な設定は手順2で終わりです。後はWordPress側とFacebook側のキャッシュを取り除けば完了です。やり方は以下をご確認下さい。
WordPress側は『Clear Cache』を。
WordPressのキャッシュを取り除く方法はいくつかあると思いますが、いつも管理画面の右上にある『Clear Cache』からキャッシュを削除しています。
▼『Clear Cache』ボタン

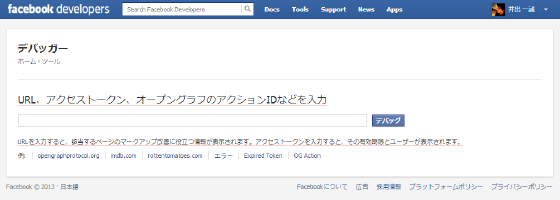
Facebook側は『デバッガー』を。
Facebookはキャッシュの保持期間が長いと言われています。あるページについて、Facebook側が一度情報を読み込むと、サイト側で画像などを変えたとしても、シェアされた時に反映されない事もあります。
ですので、Facebookが用意しているデバッガーを使って、meta情報の再読み取りをして貰う必要があります。
URLをフォームに入れて『デバッグ』ボタンをクリックするだけで完了です。
もともと、OGPのimageが大きめに設定されているブログやサイトは、今回紹介した設定は必要ありません。
3.大きく見える場合、小さく見える場合
ここまでで紹介した設定をしたのに、画像が小さく表示されてしまう場合もあります。ただ、それはFacebook側の仕様ですので安心して下さい。
参考までに現在、分かっている分の「大きく見える場合、小さく見える場合」をまとめました。なんで小さいんだろう?と思わないように事前に目を通しておいて下さい。
大きく見える場合
- Facebookページがリンクを投稿した場合、ファンのニュースフィードには大きい画像で映る。
- 個人アカウントがリンクを投稿した場合、友達のニュースフィードには大きい画像で映る。
- 自分がリンクを投稿した場合、自分のニュースフィードには大きい画像で映る。
- 上記の場合、外部サイト上でシェアしても、Facebook内で直接リンク投稿しても大きく表示される。
※もし上記の場合でも小さい画像が表示された場合はニュースフィードのキャッシュだと思われます。恐らく一度ニュースフィードに表示されたものではないでしょうか。その場合は、『Ctrl+F5』でリロードすると、ちゃんと大きく表示されます。
小さく見える場合
- Facebookページがリンクを投稿した場合、(ファンのニュースフィードには大きく表示されるが、)タイムライン上では小さい画像として表示される。
- スマホのニュースフィードを見た時は小さく表示される。現在スマホで表示した時も大きな画像になるように準備中とのことです。
- 自分の友達なりFacebookページから、そのリンクのシェアが2回以上続いた時。(逆にいうと、大きく表示されるのは、1回だけシェアされた時のみです。)
▼シェアが2回以上続いた場合は小さくなる。

OGPのimageが大きいサイト例
参考までに、シェアされた時に大きな画像サイズでシェアされるブログをいくつかご紹介します。個別記事がシェアされた時にどんな見え方になるかチェックして見て下さい。
以上、『【WordPress】Facebookからのアクセス数を簡単に増やすための3つの設定手順 | シェアされた時のリンク画像サイズを3倍にしよう!』でした。
この記事を書いた人:ソーシャルメディアラボ編集部