Twitter投稿に最適な画像サイズとは? PC版・スマホ版では比率が違うので要チェック!
2022/02/01

魅力的な画像の活用は、ツイートへの反応を高めるために有効です。画像の効果をより高めるために気を付けたいのが、タイムラインで画像がどのように表示されるか。
画像を投稿するにあたり、PCでもスマートフォンでもタイムラインできれいに画像を表示させるために最適な画像のサイズ・アスペクト比(縦横比)をご紹介します。
※更新履歴
2022年12月:最新情報を元に加筆・修正しました。
- ■目次
- Twitterの画像投稿に最適なサイズ&アスペクト比【単一画像を投稿する場合】
- Twitterの動画投稿に最適な動画サイズ
- Twitterの画像/動画投稿に最適なサイズ&アスペクト比【複数メディアを投稿する場合】
- 推奨サイズ&アスペクト比以外で投稿したらどのように表示される?【単一画像を投稿する場合】
- まとめ
1. Twitterの画像投稿に最適なサイズ&アスペクト比【単一画像を投稿する場合】
Twitterの画像投稿に最適と考えられる推奨サイズは、以下です。
- 横1200ピクセル以上
- 横長画像の場合:アスペクト比 4:3、3:2、16:9、2:1
- 縦長画像の場合:アスペクト比 3:4
- 正方形:アスペクト比 1:1
この画像サイズ、アスペクト比であれば、PC、スマートフォンアプリ、どちらで見た場合もきれいに表示されます。具体的には、以下のピクセル数などがあります。
- 横長画像の場合: 1200 x 900ピクセル、1200 x 800ピクセル、1280 x 720ピクセル、1200 x 600ピクセル
- 縦長画像の場合:1200×1600ピクセル
- 正方形:1200 x 1200ピクセル
現時点でTwitter公式ヘルプには、ファイルのデータサイズ・形式を除き、推奨される画像サイズの情報についての記載はありません。
そこで、さまざまな画像サイズで実験したところ、横長画像についてはPC版、アプリ版どちらも幅広いアスペクト比に対応しており、スマートフォンやデジカメで撮影した一般的なアスペクト比の写真であれば、PC版においても、アプリ版においてもトリミングされることなくきれいに表示されることが分かりました。
ですので、ベストなアスペクト比はクリエイティブによって異なりますが、横長画像かつ画面の占有率をできるだけ高めたいなら比較的正方形に近い4:3などがおすすめです。
縦長画像をPC版、アプリ版両方のタイムラインできれいに表示できるアスペクト比は3:4のみです。スマートフォン画面全体に表示されるのに一般的なアスペクト比である9:16などは、タイムラインでは上下が切れて表示されてしまいます。
また、以前はブラウザ版のタイムラインではきれいに表示されなかった正方形(1:1)の画像も、現在はPC版、アプリ版どちらでもきれいに表示されるようになりました。
具体的な画像の解像度としては、Twitter広告の場合の推奨サイズではありますが横のサイズは800ピクセル以上(画像のみのクリエイティブの場合1200ピクセル以上)を推奨、大きい画像を使用した方が、ユーザーが画像を拡大したときに画像がきめ細かく表示されるとの記載があります。
ですので、例えば横1200ピクセル以上でアスペクト比4:3、3:2、16:9、2:1、3:4、1:1であれば、投稿時にきれいに表示され、ユーザーが拡大したときにも見やすい画像になるといえます。横長画像であれば幅広くサポートされますが、縦長画像は3:4のみという点に注意が必要です。
また、ファイルサイズについて、JPEG、PNG形式なら5MB以下、GIF形式はモバイル端末なら5MB以下、Twitter.comなら15MB以下、という情報がTwitterヘルプセンターにありますので、そのサイズを目安にするといいでしょう。BMP、TIFFなどのファイル形式には対応していません。
なお、上記の画像サイズはあくまでタイムラインできれいに表示されるサイズであり、画像をタップすればこれ以外のサイズの画像でも全体を閲覧可能です。
推奨サイズの画像投稿例
横長画像の投稿例
▼アスペクト比4:3の画像のPC(ブラウザ)タイムラインでの表示

▼アスペクト比4:3の画像のスマートフォンアプリのタイムラインでの表示

縦長画像の投稿例
▼アスペクト比3:4の画像のPC(ブラウザ)タイムラインでの表示

▼アスペクト比3:4の画像のスマートフォンアプリのタイムラインでの表示

2. Twitter投稿に最適な動画サイズ
動画の仕様については、どのようにアップロードするかによってTwitterのヘルプセンターで提示されている仕様が異なります。また、アプリ経由で動画をアップロードする場合の仕様については明言されていません。ですが、明示されている情報から判断すると、以下の仕様を満たしていれば、最適な動画といえそうです。
- アスペクト比:16:9
- 解像度:1280×720
- ファイル形式:MP4
- 長さ:2分20秒間以内
- ファイルサイズ:最大512MB
なお、Twitterヘルプセンターに明記されている動画の仕様は以下です。
▼ブラウザからアップロードできる動画の仕様
- アスペクト比:1:2.39~39:1
- 解像度:最小32× 32、最大1920×1200、および1200×1900
- 最大フレームレート:40fps
- 最大ビットレート:25Mbps
- ファイル形式:MP4
- 長さ:2分20秒間以内
- ファイルサイズ:最大512MB
▼Media Studioのライブラリへアップロードできる動画の仕様
- アスペクト比:16:9、1:1
- 解像度:推奨1280×720(横長)、720×720(正方形)
- フレームレート:最大60fps
- 動画ビットレート:推奨5~8Mbps
- ファイル形式: MP4、MOV
- 長さ:通常は2分20秒(許可リストに追加された一部のパートナーは最長10分間)
- ファイルサイズ:最大1GB
参考:https://help.twitter.com/ja/using-twitter/media-studio-faqs#library-upload
ファイル形式は、アプリ版ではMP4とMOVに対応しています。
高解像度の動画をアップする場合の注意点
先述の通り、解像度は高低幅広い範囲でサポートされていますが、画素数が高い動画を投稿すると、劣化して見える傾向があります。この主な原因の一つには、画素数の大きい動画が自動的に圧縮されることが挙げられます。
アップロードした動画が劣化して見える場合、あえて画素数を低くすることで圧縮されず、高解像度のものをアップロードするよりきれいに見える可能性があります。サポートされている範囲でできるだけ高解像度を目指すだけでなく、Twitterできれいに見えるサイズを考慮するのが大切です。
補足:英語版Twitterの全画面に動画を表示する機能について
2022年9月に、Twitter社の新機能が発表されました。そのうちの一つが、「immersive media viewer」です。同機能は動画をタップすると全画面表示になり、スクロールで次々と動画投稿のみ表示していくもの。TikTokのようなインターフェースとなっています。
現在は英語でTwitterを利用しているiOSユーザーのみに提供されていますが(※日本のユーザーでもシステムを英語にすると利用可能)、将来的にはほかの言語でも導入される可能性があります。
同機能で動画閲覧されることを考慮する場合、投稿動画は横長よりも縦長のほうが好ましいでしょう。また、端末のサイズにもよりますが、アスペクト比が3:4では上下の余白が多くなるため、全画面表示の迫力があまり出ません。一方アスペクト比1:2であれば、かなり大きめのスマートフォンでも動画が画面全体に表示されます。
日本語版Twitterで導入された際の参考にしてください。
参考:https://blog.twitter.com/en_us/topics/product/2022/new-video-products-make-easier-watch-what-happening-twitter
3. Twitterの画像/動画投稿に最適なサイズ&アスペクト比【複数メディアを投稿する場合】
Twitterでは、1つのツイートに複数の画像や動画などのメディアを追加できます。添付するメディアの数によってタイムラインでの表示のされ方が異なるため注意が必要です。それぞれの最適な画像サイズ(アスペクト比)について説明します。
2022年10月より、1つのツイートに画像、GIF画像、動画を組み合わせて投稿できるように
Get ready to mix it up with visuals on Twitter.
You can now add a combination of media to your Tweet on Android and iOS. That means you can include a photo, GIF, and video (or two!) all in the same Tweet. Tap the photo icon in the Tweet composer to start mixing your media. pic.twitter.com/9D1cCzjtmI
— Twitter Support (@TwitterSupport) October 5, 2022
もともと投稿に複数添付できるメディアは画像のみでしたが、GIF画像、動画も複数添付可能になりました。さらに、各形式を組み合わせての投稿もできるようになっています。
複数の形式のメディアを組み合わせることで、幅広い表現ができます。例えば、メイクの完成状態の画像とメイク動画を並べて表示するなどです。
以降で紹介する複数メディア投稿での表示のされ方やアスペクト比は、メディア形式にかかわらず適用されるため注意が必要です。縦長の動画を4枚組み合わせると、タイムラインでは動画の中央部ばかり表示され、動画の魅力が伝わらない可能性もあります。ツイートに添付する枚数による見え方の違いを念頭におきながら、クリエイティブを考えるようにしましょう。
2つの画像、GIF、動画を投稿する場合の推奨サイズ

メディアを2つ同時投稿する場合は、両方とも縦型に表示されます。タイムラインできれいに表示させるためには、アスペクト比8:9(1200×1350など)、もしくは正方形に近い縦長がもっとも適したサイズです。

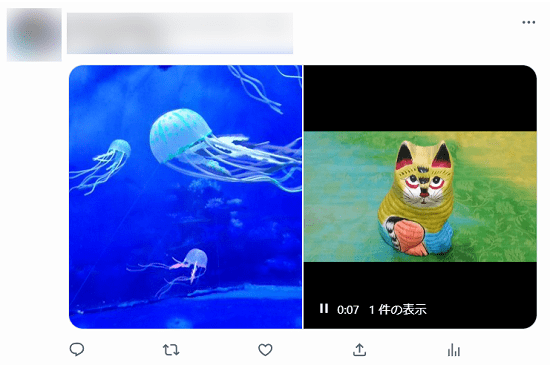
▼【PC】アスペクト比16:9の画像、動画のタイムラインでの表示

画像は左右が切り取られて見切れてしまいますが、動画は投稿を画面中央までスクロールすると、全体表示で再生されます(画面中央までスクロールする前は、アスペクト比8:9にサムネイルが切り抜かれるように表示され、動画の中央部分がアップになって表示されます)。
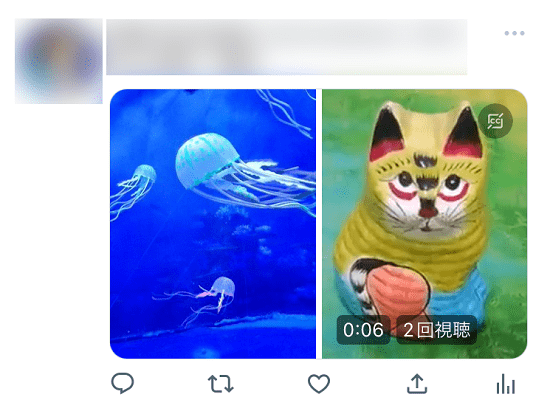
▼【アプリ】アスペクト比16:9の画像、動画のタイムラインでの表示

スマートフォンのタイムラインで確認すると、画像も動画もアスペクト比8:9に切り取られ、見切れて表示されています。
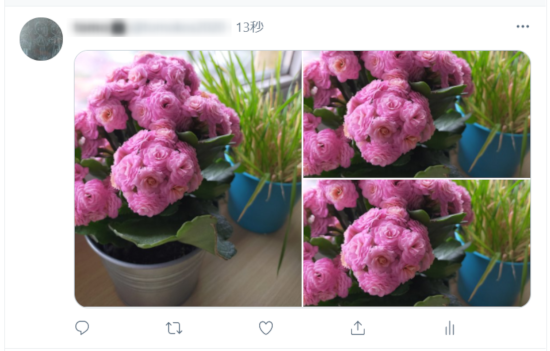
▼【PC】アスペクト比16:9の画像、GIFの表示

こちらも画像は見切れてしまいますが、GIFは自動的に全体表示されます。
▼【アプリ】アスペクト比16:9の画像、GIFの表示

スマートフォンでは画像、GIFともに見切れて表示されます。
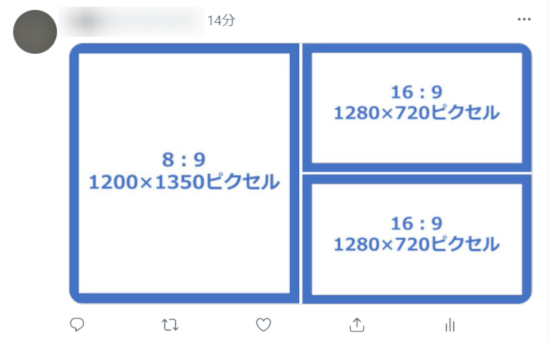
3つの画像、GIF、動画を投稿する場合の推奨サイズ

メディアを3つ同時投稿する場合は1枚目が縦長、残りは横長になります。2枚の時と同様、1枚目は8:9で2、3枚目は16:9の比率がおすすめです。もっともユーザーにアピールしたいメディアを最初に選択するとよいかもしれません。

なお、スマホアプリのタイムライン表示では、全体的に若干横幅が狭くなるので注意が必要です。
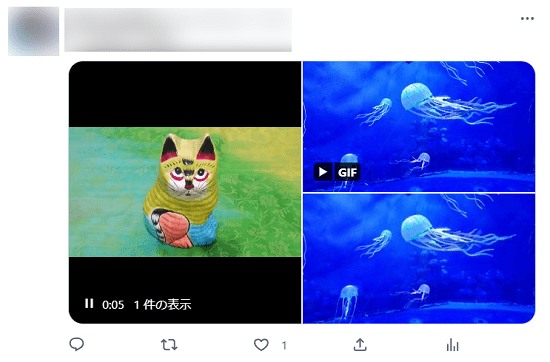
▼【PC】アスペクト比16:9の動画、GIF、画像の表示

動画は自動再生開始とともに全体表示され、GIF、画像もつねに全体表示されています。
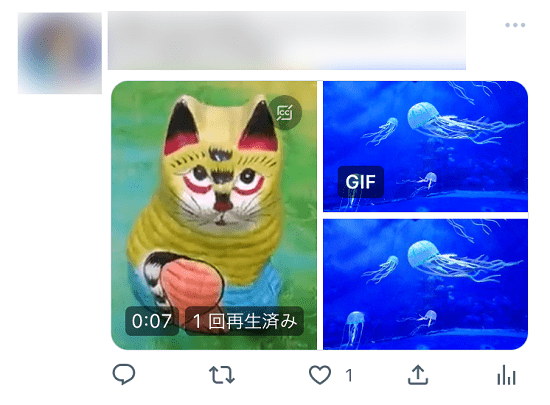
▼【アプリ】アスペクト比16:9の動画、GIF、画像の表示

スマートフォンでは、動画はトリミングされたまま自動再生されます。GIFと画像も、PCの表示と比べて両端がトリミングされていることが分かります。
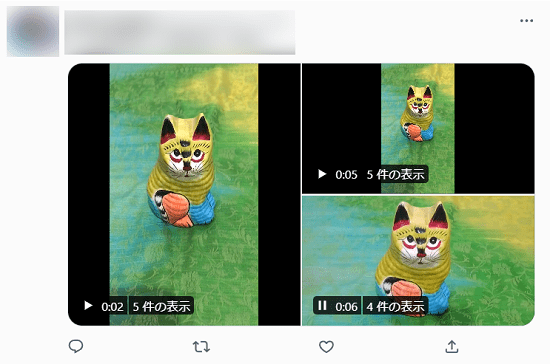
▼【PC】アスペクト比9:16の動画2つ、16:9の動画の表示

スクロールして画面中央に投稿を合わせると自動的に動画全体が表示、再生されます。それ以外のタイミングでは上下がトリミングされて画像の表示領域いっぱいに表示されます。2つ目の縦長動画は1つ目の縦長動画の再生後に全体表示され、再生する仕組みです。
横長動画は見切れることなく、つねに全体が表示されます。
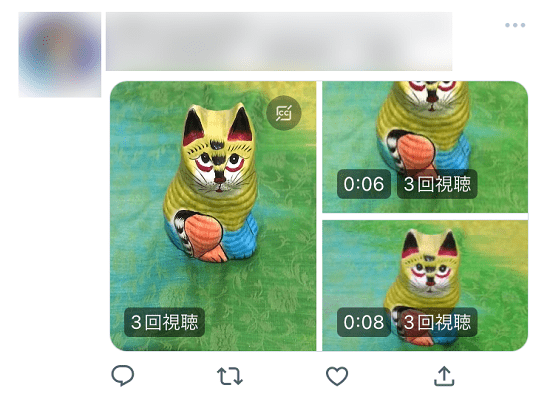
▼【アプリ】アスペクト比9:16の動画2つ、16:9の動画の表示

スマートフォンでは縦長、横長すべてトリミングされたまま再生されます。
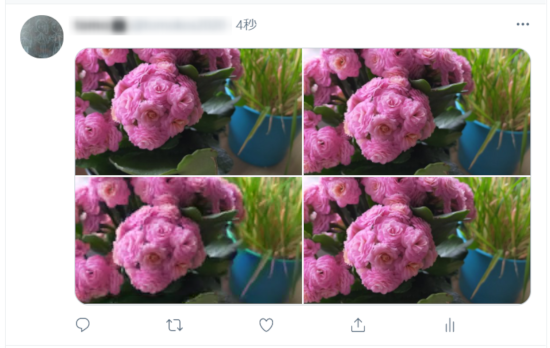
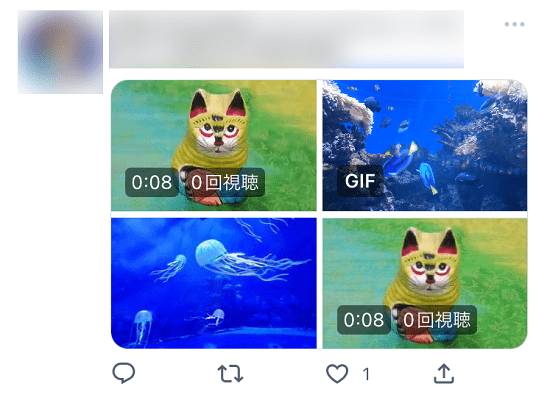
4つの画像、GIF、動画を投稿する場合の推奨サイズ

4つのメディアを同時投稿する場合は、すべて同じ比率の横長で表示されます。16:9(1200×675など)だと見切れずに表示されますが、タイムライン上ではそれぞれの画像が小さくなってしまうので、文字などを入れる時は大きさに注意しましょう。
3枚のメディアを使用したときと同様に、スマホアプリのタイムライン表示では全体的に若干横幅が狭く表示されます。

▼【PC】アスペクト比16:9の動画、GIF、画像、動画の表示

すべて横長の場合は、どの形式であっても全体がきれいに映ります。
▼【アプリ】アスペクト比16:9の動画、GIF、画像、動画の表示

スマートフォンでは、横長画像でもすべて両サイドが見切れて表示されます。
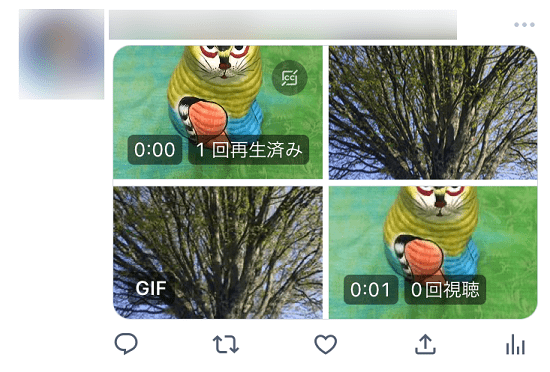
▼【PC】アスペクト比9:16の動画、画像、GIF、動画の表示

縦長動画・GIFは、再生順に自動で動画・GIF全体が表示されます。一方、縦長画像は見切れたまま表示されています。
▼【アプリ】アスペクト比9:16の動画、画像、GIF、動画の表示

スマートフォンでは、すべて見切れて表示されます。
4. 推奨サイズ&アスペクト比以外で投稿したらどのように表示される?【単一画像を投稿する場合】
以降では、1枚の画像を投稿する場合、お伝えした最適な画像サイズ以外で投稿したらどのように表示されるのか、一般的なアスペクト比の画像を投稿してテストした結果を紹介していきます。投稿内容によっては推奨サイズの画像を使えないケースもあると思いますが、どのように表示されるのかを理解しておくことで、タイムラインでも見やすい画像投稿ができるでしょう。
※横幅を1200ピクセルにして、アスペクト比を変えて実験しています。
アスペクト比4:3、3:2、16:9、2:1(横長)の画像の場合
まずは、横長画像として一般的なアスペクト比で投稿した場合にどのように表示されるかを紹介します。
PC版の場合のタイムライン上での画像表示
▼アスペクト比4:3(1200×900)

4:3はデジカメで多いアスペクト比です。タイムライン上でもきれいに表示されます。
▼アスペクト比3:2(1200×800)

一眼レフのカメラでよく使われるアスペクト比3:2では、以前は上下が若干切り取られて表示されていましたが、アップデート後は切り取られることなく表示されています。
▼アスペクト比16:9(1280×720)

スマートフォンで撮影した画像のアスペクト比として一般的な16:9も、全体が切れることなく表示されます。
▼アスペクト比2:1(1200×600)

より横が長いアスペクト比2:1の画像も、四隅が少し丸めに縁取られていることを除けば画質が劣化することなくタイムラインで画像全体が表示されます。
スマートフォンアプリ版の場合のタイムライン上での画像表示
PCブラウザ版と同様に、どのアスペクト比でも四隅が丸く縁取られる以外は、切れることなくきれいに表示されます。
▼アスペクト比4:3(1200×900)

▼アスペクト比3:2(1200×800)

▼アスペクト比16:9(1280×720)

16:9のみ、スマートフォンアプリ版は全体が数ミリ程度トリミングされてしまいます。
▼アスペクト比2:1(1200×600)

アスペクト比1:1(正方形)の画像の場合
Instagramなどで一般的な正方形画像の表示例です。
PC版の場合のタイムライン上での画像表示
▼アスペクト比1:1(1200×1200)

正方形の場合も、上下とも切れることなく画像全体が表示されています。
スマートフォンアプリ版の場合のタイムライン上での画像表示
▼アスペクト比1:1(1200×1200)

アプリの場合も、四方がきれいに表示されました。
アスペクト比1:2、3:4、2:3、9:16(縦長)の画像の場合
スマートフォン画面の占有率を高めるのに有効な縦長の画像クリエイティブはInstagramのストーリーなどで活用する機会が増えています。こちらもTwitterタイムラインでの表示のされ方を確認していきましょう。
PC版の場合のタイムライン上での画像表示
▼アスペクト比1:2(1200×2400)

PCでもタイムラインでの縦長画像が表示できるようになりましたが、この比率では画像の一部しか表示されていません。投稿をクリックすると、画像をフルサイズで見ることができます。
▼アスペクト比3:4(1200×1600)

以前は、上下がトリミングされて中心部分だけが表示されていた縦長の画像。現在はこの通り全体が表示されています。
▼アスペクト比2:3(1200×1800)

3:4と近いサイズの2:3の画像ですが、上下が若干切り取られて表示されています。
▼アスペクト比9:16(1200×2133)

スマホ画面に多い、より縦長な9:16の比率ですが、やはり上下は表示されていません。
スマートフォンアプリ版の場合のタイムライン上での画像表示
PC同様、アスペクト比3:4以外の画像は上下が途切れて表示されます。
▼アスペクト比1:2(1200×2400)

▼アスペクト比3:4(1200×1600)

▼アスペクト比2:3(1200×1800)

▼アスペクト比9:16(1200×2133)

Twitterタイムラインでの画像の表示のされ方まとめ
さまざまなサイズ(アスペクト比)の画像を投稿してみた結果のまとめは以下です。
- PC版、アプリ版で、タイムラインにおけるサムネイル表示の差はなくなった
- 横長画像であれば、一般的なアスペクト比はほとんどきれいに表示される
5. まとめ
画像と動画それぞれの最適なサイズは、以下の通りです。
Twitter投稿における推奨画像サイズ
- アスペクト比:4:3、16:9など(横長)、3:4(縦長)、1:1(正方形)
- 画素数:1200×675、1280 x 720など
Twitter投稿における推奨動画サイズ
- アスペクト比: 1:2.39~39:1
- 画素数: 32×32~1920×1200、および1200×1920
こういった仕様を理解した上で、画像のサイズやデザインに配慮することで、より魅力的な投稿を作成できるでしょう。
Twitter活用なら、ガイアックスにお任せください!
この記事を書いた人:ソーシャルメディアラボ編集部














