Facebook投稿の適切な画像サイズとOGP設定でシェアしたときの表示画像の確認方法
2015/06/26
Facebookに画像投稿する際にうまく表示されない、もしくは画像そのものや詳細が表示されないなどで困ったことはないでしょうか?
Facebook側の仕様変更や不具合で表示エラーがでることもありますが、根本的な問題として、OGPの設定ができているかと画像のサイズが合っているかという、2つのポイントがあります。
今回はこの2つのポイントについて解説していきたいと思います。
■OGPってなに?
まずひとつめのOGPについて。これはOpen Graph Protocolの略称で、Facebook・Mixi・はてな・GREEなどで使われている共通の仕様を意味しています。どういう機能を果たしているかというと、「リンク先のWebページの内容を紹介する」役目を担っています。
OGPがきちんと設定されていれば、以下の様に表示されるかと思います。

OGPを設定しないことによるメリットは皆目見当たらないため、もしまだのようでしたらすぐにでも行ないましょう。該当のWebサイト・メディア・ブログの管理者にmetaタグを修正してもらう必要がありますので、以下のリンク先を参考に修正してみてください。
参考リンク:
Facebookなどでサイトが共有された時、リッチ表示するOGPの設定
http://millkeyweb.com/facebook-ogp/
■2パターンある、Facebookでシェアされたときの画像表示
OGP設定が済んでいるのに、画像がなぜか小さく表示されることがあります。実はこれ、画像サイズの問題なのです。
Facebookの公式情報によると、最大限の大きさで表示するには、【600ピクセル×315ピクセル】以上の大きさの画像を使う必要があります。
昨今では高解像度のデバイス(iPhoneのRetinaディスプレイなど)が主流になってきていますが、それに合わせた高解像度で美しく表示するには【1200ピクセル×630ピクセル】以上の画像を使ってください。
この解像度以上の画像を使っていれば、

しかし規定のサイズ以下であると、

しかし、毎度丁寧にサイズを測るのは手間が多いと思います。そこでオススメなのが、サムネイルに使いたい画像をドラッグ&ドロップするだけでOGPがどう表示されるか調べてくれるWebサービス「og:image Simulator( http://ogimage.tsmallfield.com/ )」。


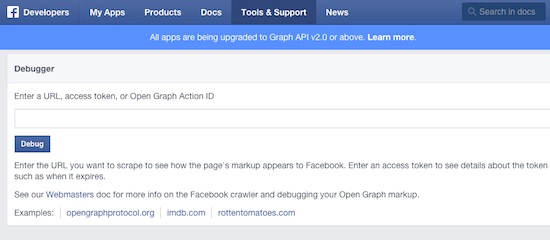
OGPをしっかり設定していても、まれにFacebook側で処理が追いつかず画像や詳細がうまく表示されないことがあります。そういったときには、一度Facebook公式ツールの「Debugger( https://developers.facebook.com/tools/debug/ )」を使い、デバッグを行なうとうまく表示されます。

今回はFacebook投稿の表示画像の最適なサイズと、表示が上手くされない場合の対処方法について紹介してきました。今なおFacebookの画像投稿で悩んでいる方がいたら、是非、今日から試してみてはいかがでしょうか。
この記事を書いた人:ソーシャルメディアラボ編集部













