【保存版】WebサイトにFacebook・Twitter・LINE・Google+のソーシャルプラグインを追加する方法
2016/09/28
Webサイトやブログに訪問すると、Facebookのいいね!ボタンやTwitterのフォローボタンなどをよく目にするかと思います。
これらはソーシャルプラグインと呼ばれるもので、各種SNSの機能と連携したボタンです。
特定のコードをサイト内に埋め込むことで導入することができ、ボタンだけでなくTwitterのタイムラインやFacebookのページ情報なども表示できます。
今回の記事では、Facebook・Twitter・LINE・Google+のソーシャルプラグインを導入する方法をまとめました。
※ラボ編集部注:2016年9月28日に、一部加筆修正しました。
■Facebookのソーシャルプラグイン
Facebookのソーシャルプラグインは、主にいいね!ボタン・シェアボタン・コメントプラグイン・Like Box(いいね!ボックス)があります。
・いいね!ボタン
いいね!ボタンは、以下のリンクからコードを取得することができます。
https://developers.facebook.com/docs/plugins/like-button
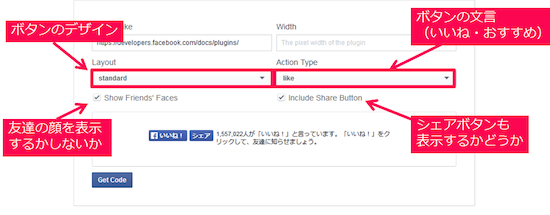
「Layout」でボタンのデザインを変えたり、いいね!をしている友達の顔が出るようにする・シェアボタンも一緒に表示する、などのチェックも入れられます。


・コメントプラグイン
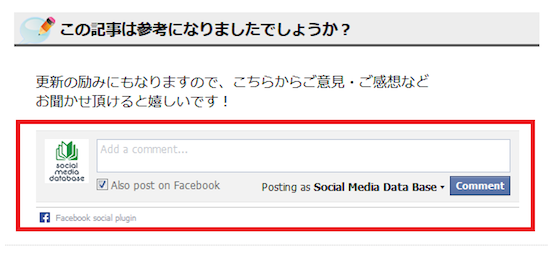
コメントプラグインとは、サイトのページ下部などに表示される、Facebookと連携しているコメントボックスのことを指します。
Facebookと紐づいているので、コメントをするとFacebookアカウントがコメントした人の名前として表示されます。

https://developers.facebook.com/docs/plugins/comments
設置方法は、表示される1のコードをタグの直後に、2のコードはコメントボックスを表示したいところにコピペすれば設置できます。
・Like Box(いいね!ボックス)
Like Boxとは、ウェブサイトなどの右カラムなどによく見かける、サイトと紐づいているFacebookページに関する情報が表示されるボックスです。

https://developers.facebook.com/docs/plugins/page-plugin
こちらでもデザインを変更することができ、「Get Code」を選択すると表示される1のコードをbodyタグの直後に、2のコードはいいね!ボタンを表示したいところにコピペすることでボックスの設置が完了します。
※なお、このLike Boxは2015年6月23日をもってサービス終了し、以降Page Pluginという機能が代わりを担うことになります。こちらの詳しい内容につきましては、以下の記事をご参照ください。
・Facebookページの「Like Box」が6月23日でサービス終了。「Page Plugin」への移行手続きはお早めに
■Twitterのソーシャルプラグイン
Twitterのソーシャルプラグインは、ツイートやフォローなどができるボタンとTwitterタイムラインがあります。
・ツイートボタン・フォローボタン
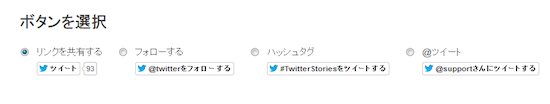
Twitterアカウントと紐づいたソーシャルボタンは、4種類あります。

サイト所有者のTwitterアカウントやURLの情報が自動的に入力されるので、このボタンを押すだけで「このページに関するつぶやき」ができるようになります。
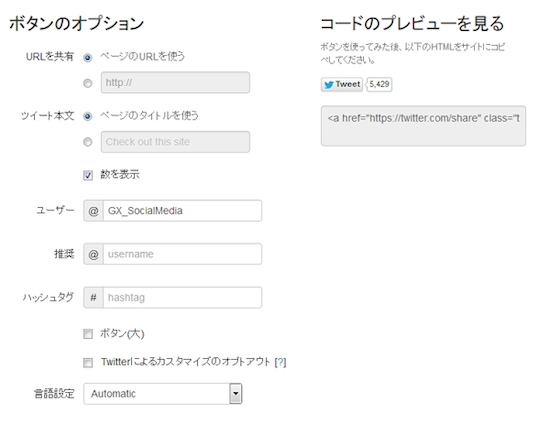
これらのボタンは、以下のリンクから生成ができます。(右上のオプションから言語設定を日本語にできます)
https://about.twitter.com/ja/resources/buttons#tweet

・タイムライン
サイトなどの右側に、Twitterのタイムラインが表示されているのをよく見かけると思います。それも実はTwitterのソーシャルプラグインの一つです。
タイムラインなどのフィード系のボックスは、以下のリンクから設定・取得できます。
https://twitter.com/settings/widgets
1. 「ウィジットの作成と管理」の画面へ

上記URLを飛んだ先に、ウィジットと「新規作成」のボタンがあります。

「プロフィール」をクリックして、URL入力ページに進みます。
2. 自社のTwitterアカウントURLを入力

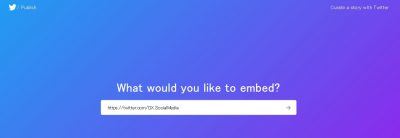
次に「What would you like to embed?」と書かれた青地の画面にいきます。そこで、TwitterアカウントのURLを入力します。
具体的には、「@~~」の@以下の部分をURLにしたもの、たとえばラボでいえば、「https://twitter.com/GX_SocialMedia」を入力します。
3. Embedded Timelineを選択

画面下部に、選択肢が出てくるので、「Embedded Timeline」を選択します。
4. 作られたタグをコピーして、自社サイトに埋めこむ

実際の画面とともに、タグが作られます。こちらを確認して、自社サイトに埋めこめば完成です。
■LINEのソーシャルプラグイン
LINEにも、「LINEで送るボタン」というものが存在します。設置しているWebサイトの情報を、LINEで友達に紹介できる機能です。スマホ版のサイトで特に有効です。
「LINEで送る」ボタンは、以下のリンクから設定・取得ができます。
https://media.line.me/howto/ja/

■Google+のソーシャルプラグイン
Google+にも、プラスワンボタンという、Facebookのいいね!ボタンと似た機能のソーシャルプラグインがあります。
プラスワンボタンは、以下のリンクから設定・取得ができます。
https://developers.google.com/+/web/+1button/
■最後に
Facebook・Twitter・LINE・Google+のソーシャルプラグインの設置方法をご紹介しました。特にFacebook・Twitterはバリエーションが豊富などで、各サイトに最適なボタン・フィードを表示していきましょう。
この記事を書いた人:ソーシャルメディアラボ編集部













